Frontend 개발순서
1. common 클래스 생성
customer, order, orderItem, address, purchase
2. checkoutService 생성
Rest API 생성
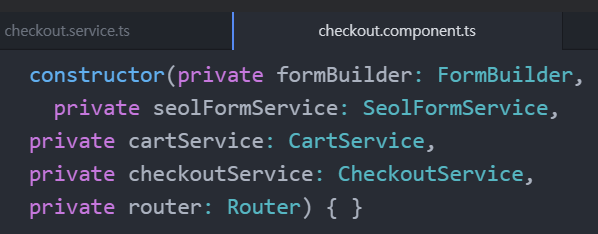
3. checkoutComponent 수정
checkoutService 와 Router 주입
form 데이터를 모으기 위한 onSubmit 메서드 업데이트
CheckoutService 부르기
1.
ng generate class common/Customer
ng generate class common/Order
ng generate class common/OrderItem
ng generate class common/Address
ng generate class common/Purchase
클래스 생성





2.

3.

작동 순서
1. order 생성
2. 카트 아이템들 갖고오기
3. 카트 아이템으로부터 orderItems 생성
4. purchase 생성
5. purchase에 customer 넣기
6. purchase에 shipping address 넣기
7. purchase에 billing address 넣기
8. purchase에 order 와 orderItems 넣기
9. CheckoutService를 통한 REST API 호출



위는 모두 버튼을 누를 경우 작동하는 submit 메서드 내용이다.

reset 메서드는 구독에 해당하는 변수를 초기화하여 배포한다.
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 로그인 로그아웃 (0) | 2022.03.26 |
|---|---|
| Angular> 로그인 로그아웃 기능 사전 설정 (0) | 2022.03.20 |
| Angular> 데이터베이스에 주문 정보 저장 (0) | 2022.03.13 |
| Angular> 장바구니 총액 (0) | 2022.03.09 |
| Angular> 유효성 검사 (0) | 2022.03.06 |



