Publish & Subscribe interaction

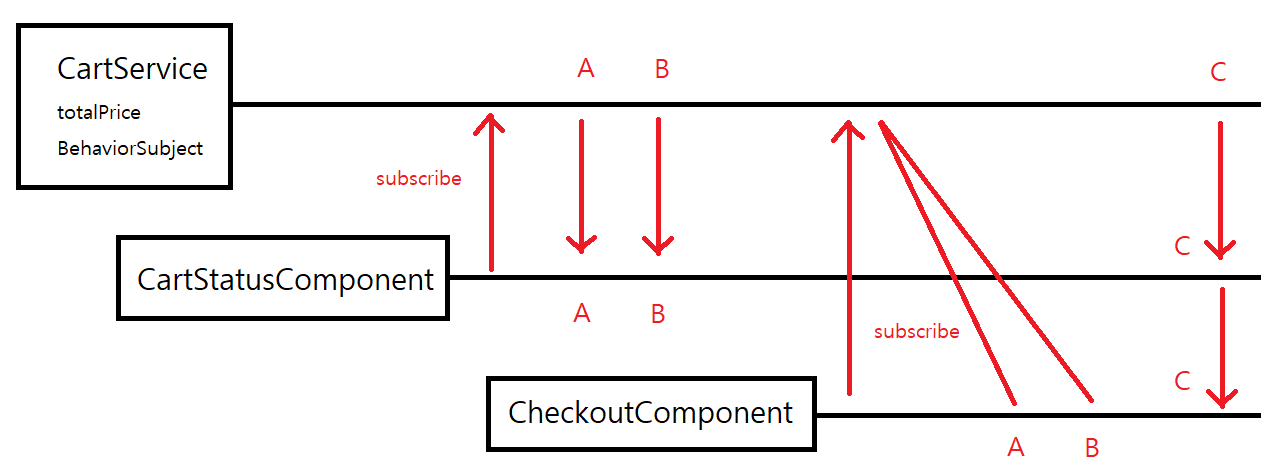
복습 그림
어떤 컴포넌트가 Service 변수를 구독하고
다른 컴포넌트에 의해서 변수가 갱신되면
구독한 컴포넌트에게 변수를 배포 전달한다.
Replay Subject
Subject의 서브클래스
나중에 접속한 구독자를 위해 이전 이벤트 버퍼를 유지하고 늦게 오느라 놓친 부분을 다시 보내준다.
RxJS - Subject (rxjs-dev.firebaseapp.com)
RxJS
rxjs-dev.firebaseapp.com

CheckoutComponent는 C 이전에 있던 일들을 모른다.

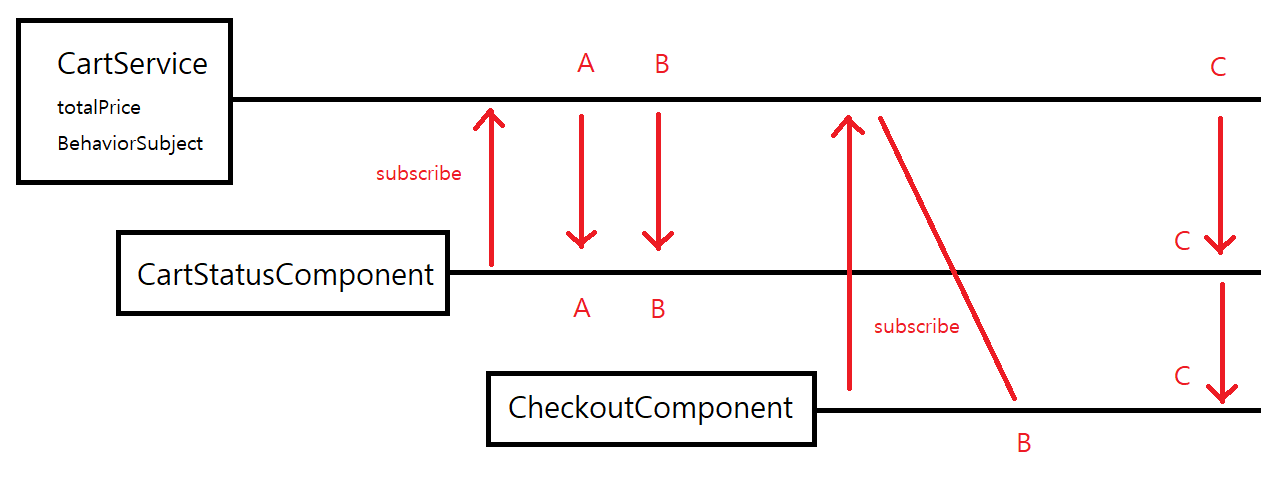
이전에 일어났던 것들을 알려주고 시작한다.
BehaviorSubject
이것도 Subject의 서브 클래스.
다른 점은 최근 이벤트를 저장해서 새로운 구독자에게 보낸다.
RxJS - Subject (rxjs-dev.firebaseapp.com)
RxJS
rxjs-dev.firebaseapp.com

순서
1. CheckoutComponent 수정
CartService를 CheckoutComponent에 주입
ngOnit에서 reviewCartDetails( )란 새로운 메서드를 부른다.
reviewCartDetails( ) 코드를 작성
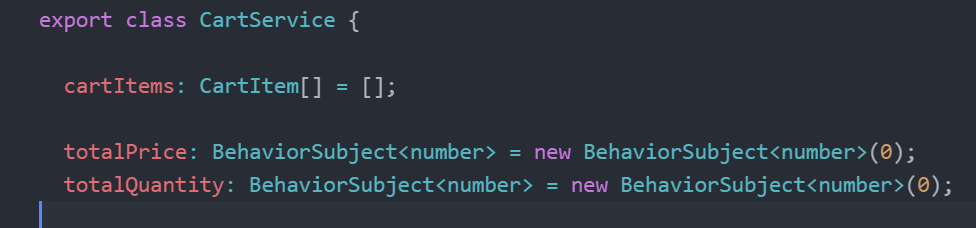
2. CartService 수정
Subject를 BehaviorSubject로 바꾼다.
1.

component가 생성되자마자 구독하는 함수 reviewCartDetails를 실행한다.

2.

Subject를 BehaviorSubject로 변경한다.
변수 변경하고 배포하기 위해서 객체 함수 .next를 실행해서 배포하는데 그 내용은 이전에서 다뤘으니 생략.
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 데이터베이스에 주문 정보 저장2 (0) | 2022.03.19 |
|---|---|
| Angular> 데이터베이스에 주문 정보 저장 (0) | 2022.03.13 |
| Angular> 유효성 검사 (0) | 2022.03.06 |
| Angular> 결제화면 3 (0) | 2022.03.01 |
| Angular> 결제 화면2 (0) | 2022.03.01 |



