사전지식
구현할 기능은
1. 로그인 로그아웃 기능
2. 등급 전용 페이지 접속
3. 고객 구매 내역
Authentication : 유저를 인증하는 과정
Authorization :
유저 행동을 결정하는 과정. 예를 들면 게스트, 일반, vip, 관리자 등 역할에 따라 할 수 있는 행동이 다 다르다.
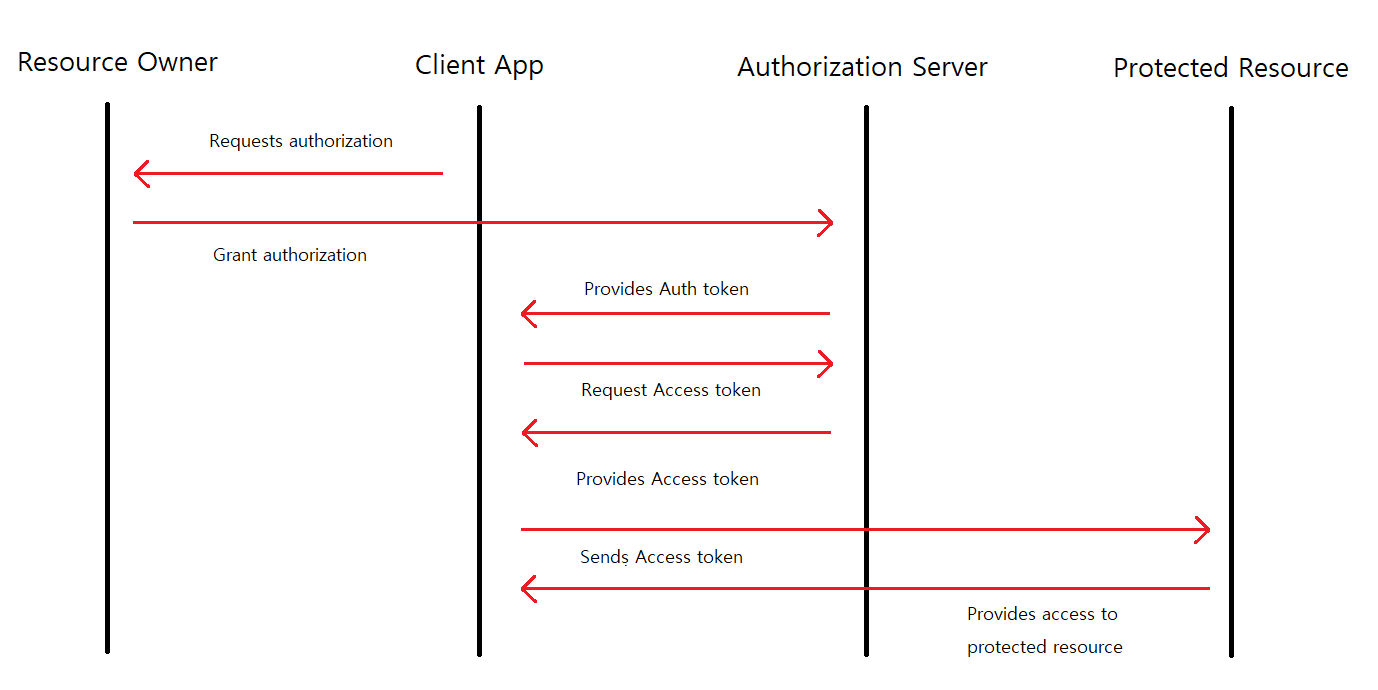
OAuth 2 : Authorization 프레임워크. 리소스 소유자에 따라 접근 제한할 수 있게 하는 프레임워크.

OpenID Connect (OIDC) : 클라이언트가 인증받은 리소스 소유자에 대한 identity 정보를 받을 수 있게 허락한다.
JSON Web Token (JWT) : 무결성을 보장하기 위해 서명된 것. OAuth와 OpenID Connect에 의해 사용된다.
OAuth Community Site
For API developers... If you're supporting... web applications mobile applications server-side APIs mashups Use OAuth to let application developers securely get access to your users' data without sharing their passwords.
oauth.net
OpenID Connect | OpenID
OpenID Connect page
openid.net
JWT.IO
JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
jwt.io
Authorization Server
: OAuth 2 나 OpenID Connect 토큰을 생성하는 서버.
리소스나 어플리케이션에 접근 정책을 정의한다.
OpenID Connect를 사용하는 Identify 제공자로서 역할을 한다.
Okta
: Okta.com 은 클라우드를 제공하는 authorization server 플랫폼이다.
Authentication, Authorization, User Management가 있다.
OAuth 2, OpenID Connect, JWT 지원.
Angular, Java를 위한 SDK(Software Development Kit)를 제공.
SDK는 추상적이라서 빠른 개발 가능.
Login/Sign 위젯을 포함하고 커스텀할 수 있다.
Authorization Code Flow with PKCE
PKCE : Proof Key for Code Exchange.
Auth server 와 app 사이 접속을 제어하는 접근법.
Authorization Code 가로채는 공격법을 예방.
OAuth 2.0 and OpenID Connect Overview | Okta Developer
OAuth 2.0 and OpenID Connect Overview | Okta Developer
OAuth 2.0 and OpenID Connect Overview This article provides a high-level introduction to OAuth 2.0 and OpenID Connect (OIDC), which are the standard protocols that Okta's authentication and authorization solutions are based on. This articles discusses how
developer.okta.com
Okta가 어떻게 작동하는지 소스코드를 볼 수 있다.
Okta Sign-In Widget 문서
https://github.com/okta/okta-signin-widget
GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows
Okta SignIn widget that renders the new login/auth/recovery flows - GitHub - okta/okta-signin-widget: Okta SignIn widget that renders the new login/auth/recovery flows
github.com
Okta Angular SDK 문서
https://github.com/okta/okta-angular
GitHub - okta/okta-angular: Angular SDK for Okta's OIDC flow
Angular SDK for Okta's OIDC flow. Contribute to okta/okta-angular development by creating an account on GitHub.
github.com
개발 순서
1. okta.com에서 개발자 계정을 만든다.
2. Okta에서 Open ID Connect 클라이언트 앱을 추가
3. OpenID Connect 를 위한 앱 설정
4. Okta SDK dependencies를 설치
5. Okta Sign In 위젯 통합
6. login/logout 버튼을 위한 login status component 추가
7. routes를 연결할 수 있는 App Module config 수정
1.
Home | Okta Developer
Okta Developer Portal Auth for All Quickly deploy auth that protects your apps, APIs, and infrastructure
developer.okta.com
위 사이트에 들어가서 아이디를 하나 만든다.
2.

application의 create app integeration을 클릭한다.

두 개 선택한 다음 Next


주소하고 체크박스만 신경써줘서 만들어주면 Client Id와 domain이 나오는데
나중에 써먹을 때 자세히 알아보고 먼저 다음 단계로 가자.
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 유저 등록, 회원 전용, 세션 저장 (0) | 2022.03.29 |
|---|---|
| Angular> 로그인 로그아웃 (0) | 2022.03.26 |
| Angular> 데이터베이스에 주문 정보 저장2 (0) | 2022.03.19 |
| Angular> 데이터베이스에 주문 정보 저장 (0) | 2022.03.13 |
| Angular> 장바구니 총액 (0) | 2022.03.09 |



