순서
1. CartDetailComponent 생성
2. CartDetailsComponent 라우트 생성
3. 쇼핑카트 아이콘에 링크 추가
4. 카트 아이템을 얻기위해 CartDetailsComponent 수정
5. CartDetailsComponent HTML 추가
1.
ng generate component components/cart-details
2.

app.module.ts에 CartDetailsComponent에 해당하는 route 추가
복습. routeLink로 접근하면 해당하는 route의 CartDetailsComponent가 route outlet에 페이지 출력
3.

카트 아이콘에 routeLink를 달아준다.
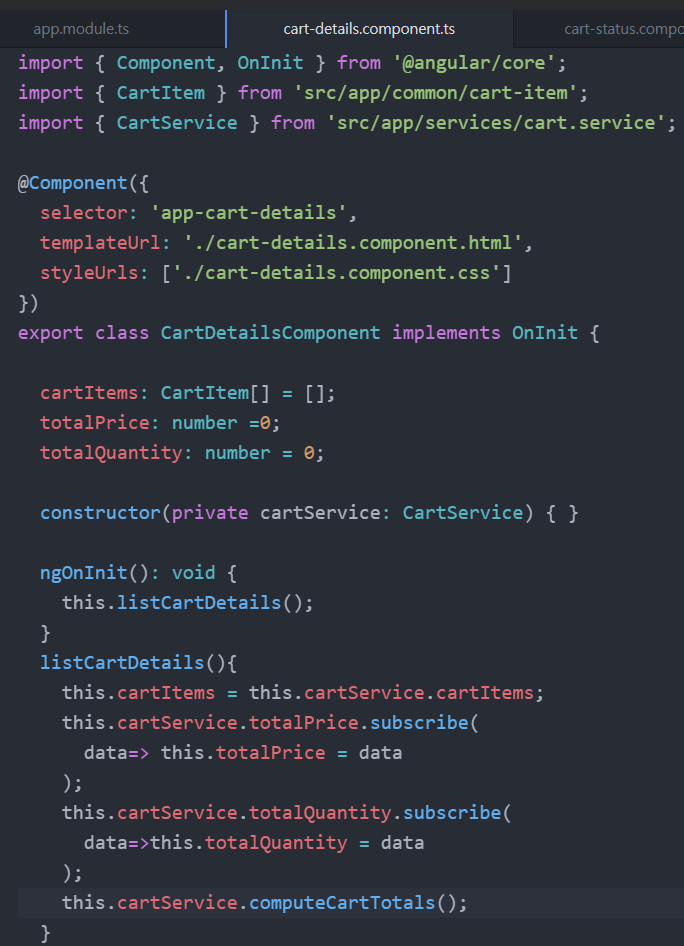
4.

cartServcie에서 데이터를 얻어서 CartDetailsComponent에 갖다 넣음.
5.

테이블을 만들고 루프 돌려서 출력한다.

총액과 갯수를 보여주는 부분
이어서 첨부한다.

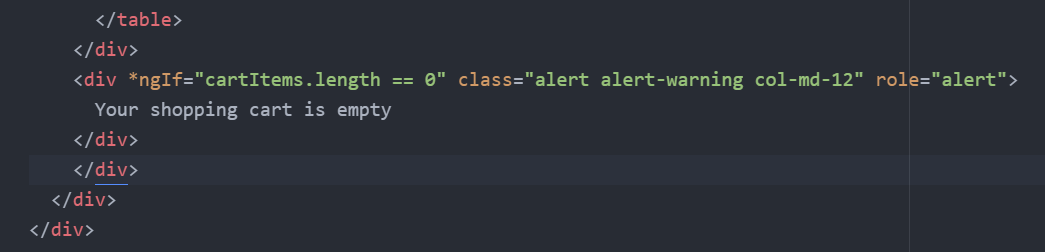
장바구니 물품이 있으면 테이블을 보여준다.

물품이 없으면 메시지가 나온다.
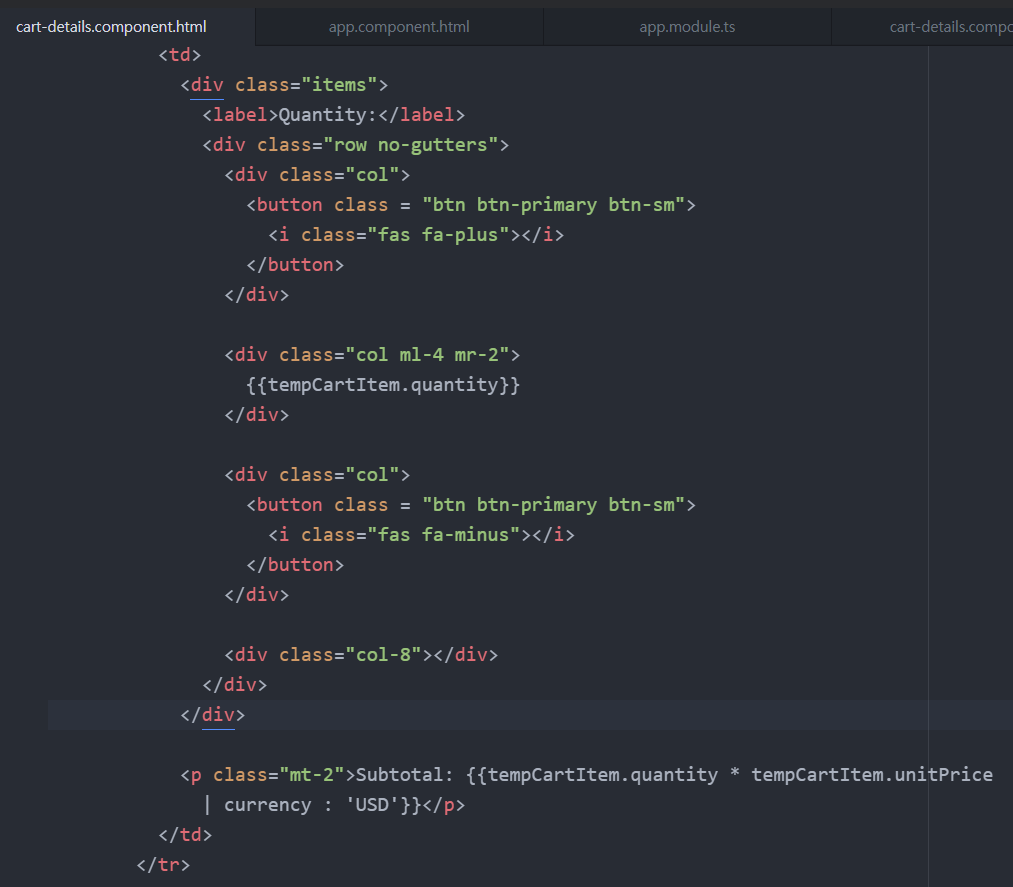
장바구니 목록 페이지에서 갯수 조절
추가 버튼
순서
1. CartDetailsComponent HTML 페이지 수정
1) 추가 버튼 HTML에 추가
2) 추가 버튼에 click handler 추가
2. CartDetailsComponent의 click handler method 수정
1.
추가 버튼을 누르면 갯수가 늘어나는 메소드를 부른다.


플러스 버튼 부분에 함수를 실행하게 한다.

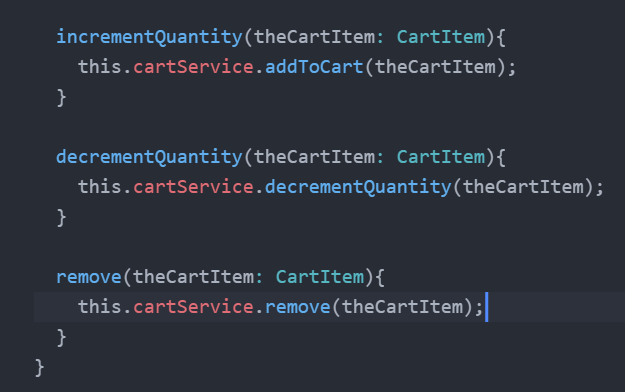
ts 파일에서 함수를 만들어 준다.

감소버튼
마이너스 버튼에도 추가한다.

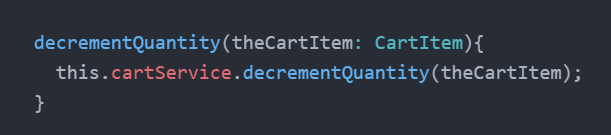
ts에다가도 넣는다.

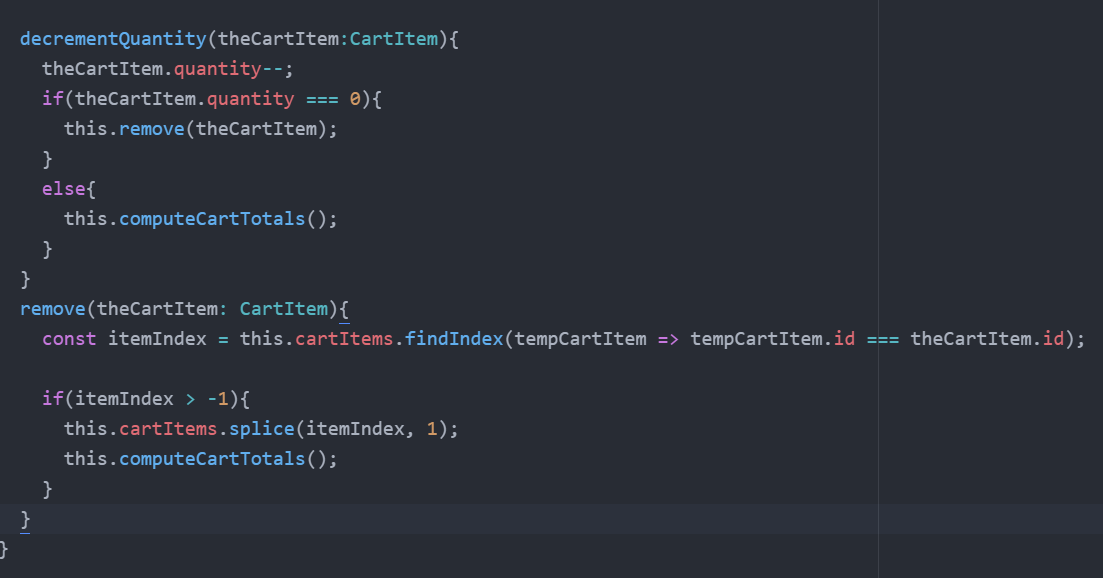
이제 직접 작동하는 service에서 함수를 마저 작성한다.
삭제 버튼

HTML에다가 버튼을 추가한다.

ts에다가 remove 함수를 만든다.
service에 이미 remove가 있으니 그걸 가져다 쓰면 된다.
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 결제 화면2 (0) | 2022.03.01 |
|---|---|
| Angular> 결제 화면 (0) | 2022.02.23 |
| Angular> 장바구니 추가 버튼 (0) | 2022.02.12 |
| Angular> 페이지 기능 (0) | 2022.02.06 |
| Angular> 상품 상세 페이지 (0) | 2022.02.04 |



