앵귤러는 두 가지 폼이 있다
Reactive forms, Template-driven forms
Reactive forms를 사용 할건데
좀 더 자세한 설명은 공식문서에서 보자.
Angular - Introduction to forms in Angular
Angular
angular.io
Form Control와 Form Group 개념이 있다.
전자는 유효상태와 가치를 추적하는 개별적인 control 이고
후자는 control의 모음이며 nested group을 생성할 수 있다.
순서
1. checkout component를 생성한다.
2. checkout component를 위한 route를 생성한다.
3. checkout component의 링크와 버튼을 만든다.
4. reactive form을 위한 지원 추가
5. component ts 파일에 form을 정의한다.
6. HTML에서 form control 레이아웃
7. form 제출을 위해 Event handler를 추가한다.
1.
ng gerate component components/checkout
2.
app.modules.ts 에서 route를 만든다.

3.

routerLink 버튼을 만든다.
4.

app.module.ts에 ReactiveFormsModule을 imports에 추가한다.
import { ReactiveFormsModule } from '@angular/forms';
를 맨 위에 추가할 것.
5.


6.

component ts 파일에서 쓴 formGroup인 checkoutFormGroup 에 있는 control인 firstName을 작성.

lastName과 email도 복붙하여 입력.

submit 버튼 작성.
7.

submit 버튼을 누를 때 작동하는 함수 내용 작성
HTML에서 submit하면 변수와 대응.

submit 버튼 누르면 작동하는 함수 이름 작성


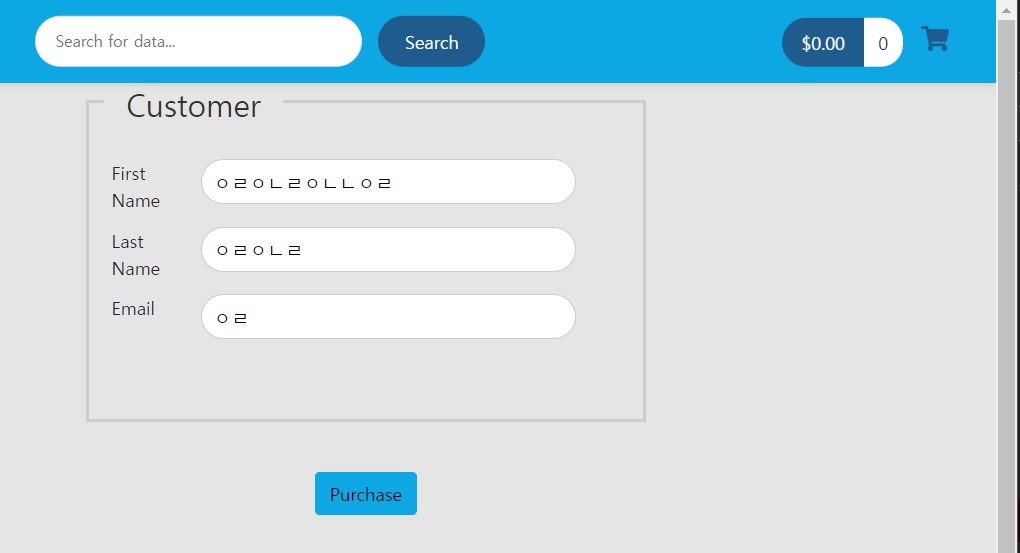
실제로 작동한다.

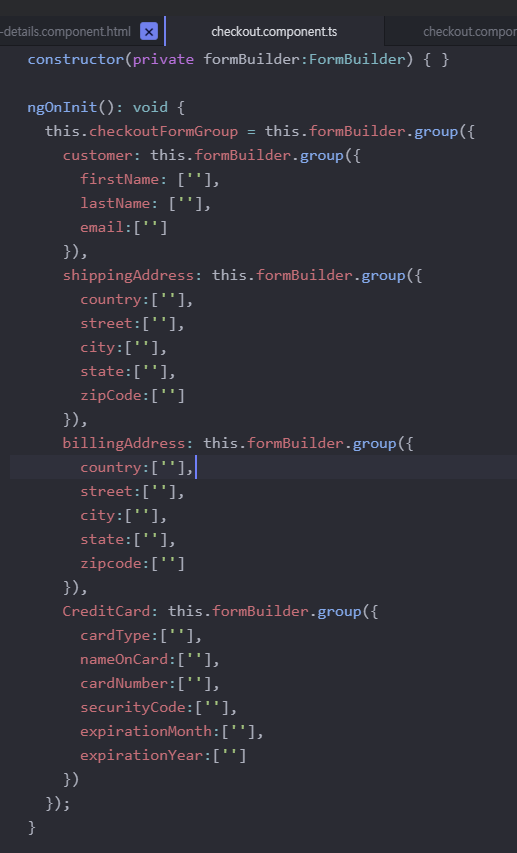
form Group 안에 여러 control 작성
Billing Address는 Shipping Address 와 내용이 같으니 복붙한다.
내용이 너무 기니까 아래 전문 참조.

내용이 같다고 체크하는 부분을 만든다.

ts 파일에서 메서드 내용을 구현한다.

이걸 체크하면 Shipping Address 내용이 Billing Address 내용에 채워진다.
한 번은 formGroup에서 billingAddress control의 변수 이름 중에서 zipCode를 zipcode라고 입력해서 오류가 났었다.
그것도 모르고 메서드 내용을 한참 들여다봤다.. 오타 조심..
브라우저 개발자 도구에서 오류가 나서 발견할 수 있었다.
Credit Card Control 변수 내용을 HTML에 넣는다.
내용이 너무 기니까 아래 전문 참조.

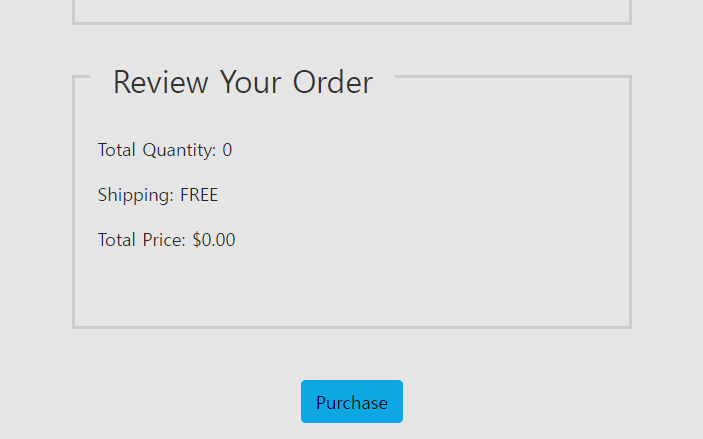
전체 수량과 총액을 ts에 변수를 만들어 준다.

HTML에 변수를 이용하는 구간을 만든다.

대략 이렇게 나온다.
<HTML 전문>
Billing Address와 Shipping Address다루는 부분과
Credit Card 내용은 전문을 통해서 보자.
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup" (ngSubmit)="onSubmit()">
<div class="form-area" formGroupName="customer">
<h3>Customer</h3>
<div class="row">
<div class="col-md-2">
<label>First Name</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Last Name</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Email</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<div formGroupName="shippingAddress" class="form-area">
<h3>Shipping Address</h3>
<div class="row">
<div class="col-md-2">
<label>Country</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Street</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>City</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>State</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Zip Code</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<div class="input-space">
<label class="au-checkbox">
<input type="checkbox" (change)="copyShippingAddressToBillingAddress($event)">
<span class="au-checkmark"></span>Billing Address same as Shipping Address
</label>
</div>
<div formGroupName="billingAddress" class="form-area">
<h3>Billing Address</h3>
<div class="row">
<div class="col-md-2">
<label>Country</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Street</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>City</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>State</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Zip Code</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<div formGroupName="creditCard" class="form-area">
<h3>Credit Card</h3>
<div class="row">
<div class="col-md-2">
<label>Card Type</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="cardType">
<option>Visa</option>
<option>Mastercard</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Name on Card</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="nameOnCard" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Card Number</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="cardNumber" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Security Code</label>
</div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="securityCode" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Expiration Month</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationMonth">
<option>To Do</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<label>Expiration Year</label>
</div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationYear">
<option>To Do</option>
</select>
</div>
</div>
</div>
</div>
<div class="form-area">
<h3>Review Your Order</h3>
<p>Total Quantity: {{totalQuantity}}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency:'USD'}}</p>
</div>
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 결제화면 3 (0) | 2022.03.01 |
|---|---|
| Angular> 결제 화면2 (0) | 2022.03.01 |
| Angular> 장바구니 목록 수량 조절 (0) | 2022.02.16 |
| Angular> 장바구니 추가 버튼 (0) | 2022.02.12 |
| Angular> 페이지 기능 (0) | 2022.02.06 |



