Spring Data REST는 pagination 기능을 지원한다.
사이즈가 10이 되는 페이지의 첫 페이지를 요청하고 싶으면
localhost:8080/api/products?page=0&size=10
localhost:8080/api/products?page=1&size=15
이런 식으로 요청한다.
Spring Data REST Reference Guide
Spring Data REST Reference Guide
Spring Data REST presents a default view of the domain model you export. However, sometimes, you may need to alter the view of that model for various reasons. This section covers how to define projections and excerpts to serve up simplified and reduced vie
docs.spring.io
순서
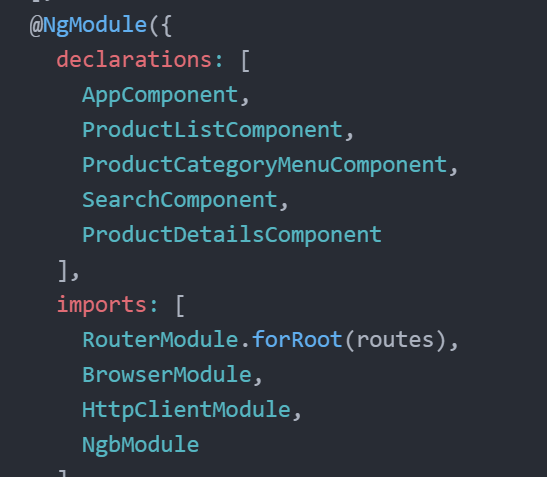
1. ng-bootstrap을 설치한다.
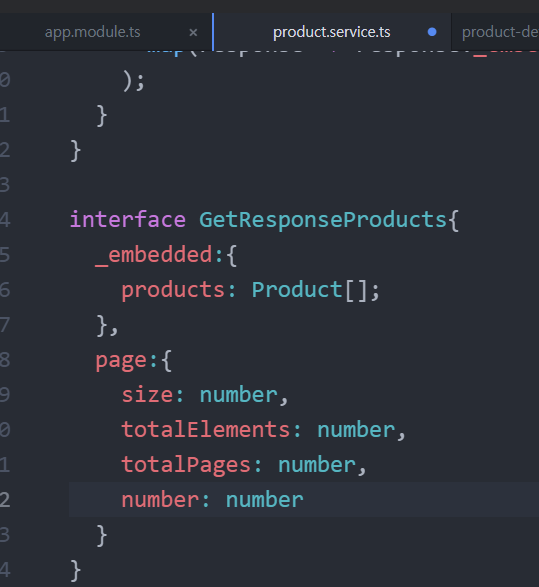
2. GetResponseProducts 인터페이스에 리팩토링
3. ProductService에 pagination 지원 기능을 넣는다.
4. ProductListComponent에서 pagination을 다룰 수 있도록 수정한다.
5. HTML을 ng-bootstrap에 맞게 수정
1.
ng add @angular/localize
: Angular 9+을 위한 Dependency
npm install @ng-bootstrap/ng-bootstrap
: ng-bootstrap 설치


http://ng-bootstrap.github.io/#/getting-started
Angular powered Bootstrap
ng-bootstrap.github.io
2.
Spring Rest API에서 온 JSON 데이터를 TypeScript 객체로 변환한다.
객체는 GetResponseProducts이다.


3.
서비스의 메서드로 요청하면 json 데이터로 응답을 받을 것이고
GetResponseProducts인터페이스로 변환한다.
메서드는 Observable<GetReponseProducts>를 반환한다.

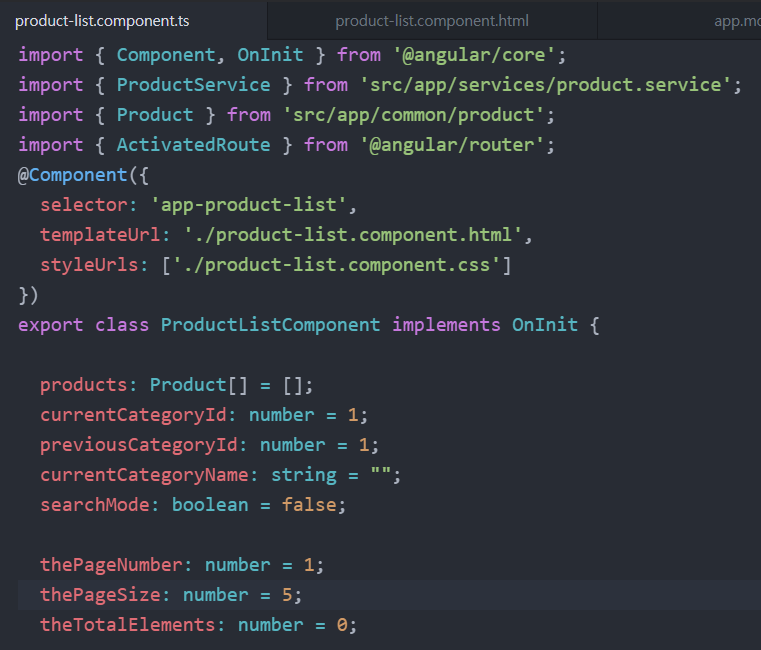
4.
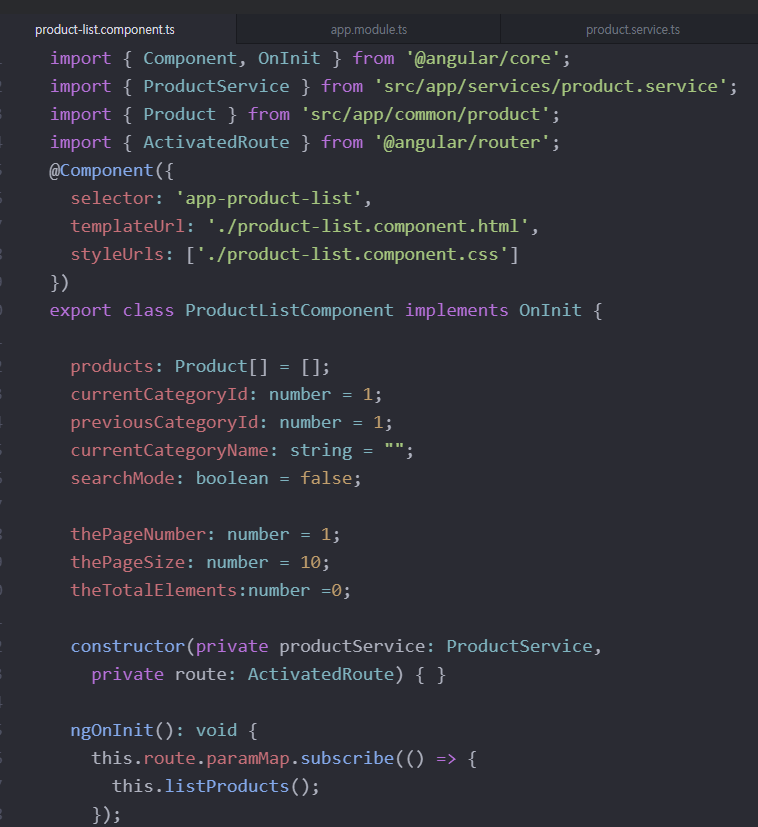
ProductListComponent가 서비스 객체를 사용한다.
컴포넌트가 갖고 있는 서비스 객체의 메서드를 사용한다.
매개 변수를 메서드에 주입하여 사용한다.


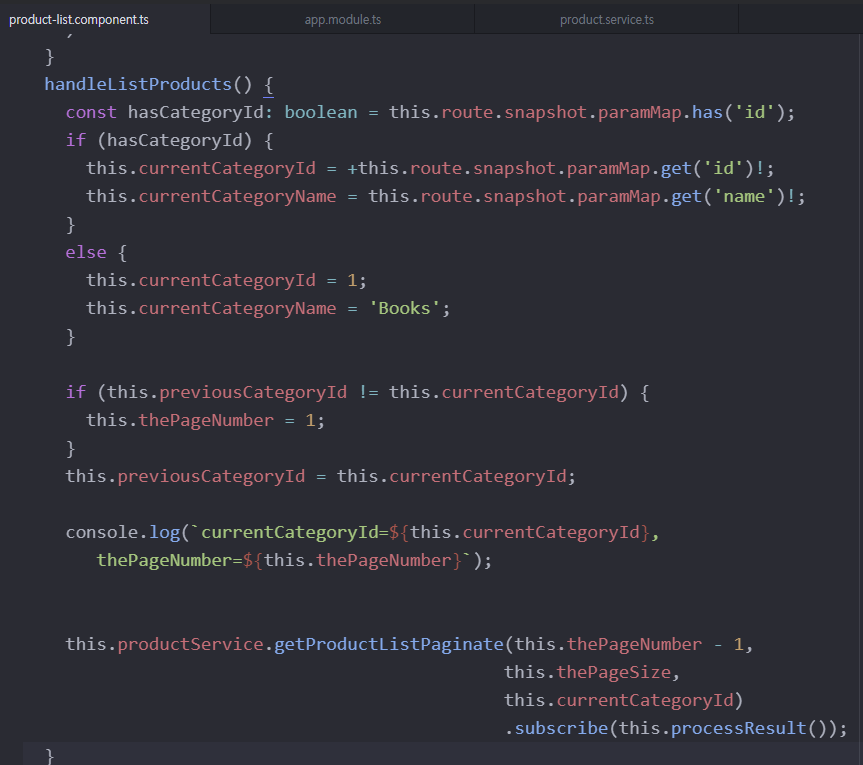
페이지를 불러오는데 불러온 현재 카테고리가 이전 카테고리하고 다르면 새로운 페이지 번호를 만들고
1을 빼주는 이유는 component에서 page는 1부터 시작하는데
Spring Data REST는 0에서 시작하기 때문이다.
그래서 데이터를 가져올 때는 다시 1을 더해준다.
subscribe 매개변수를 함수로 빼돌렸다.

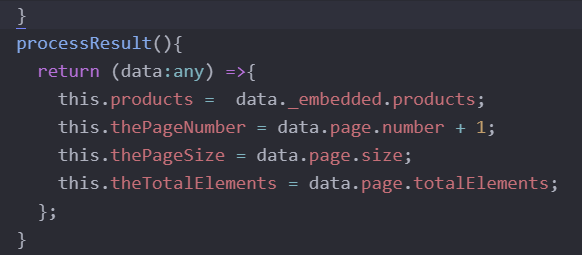
컴포넌트에서는 서비스로부터 데이터가 도착하면
도착한 데이터를 컴포넌트의 변수에 적절하게 주입한다.
이 과정을 메서드로 정의한다.
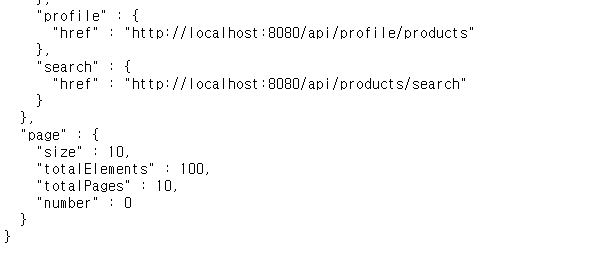
도착한 데이터는 Spring data REST JSON 데이터이다.
json에서 적절히 골라 컴포넌트의 변수에 주입.
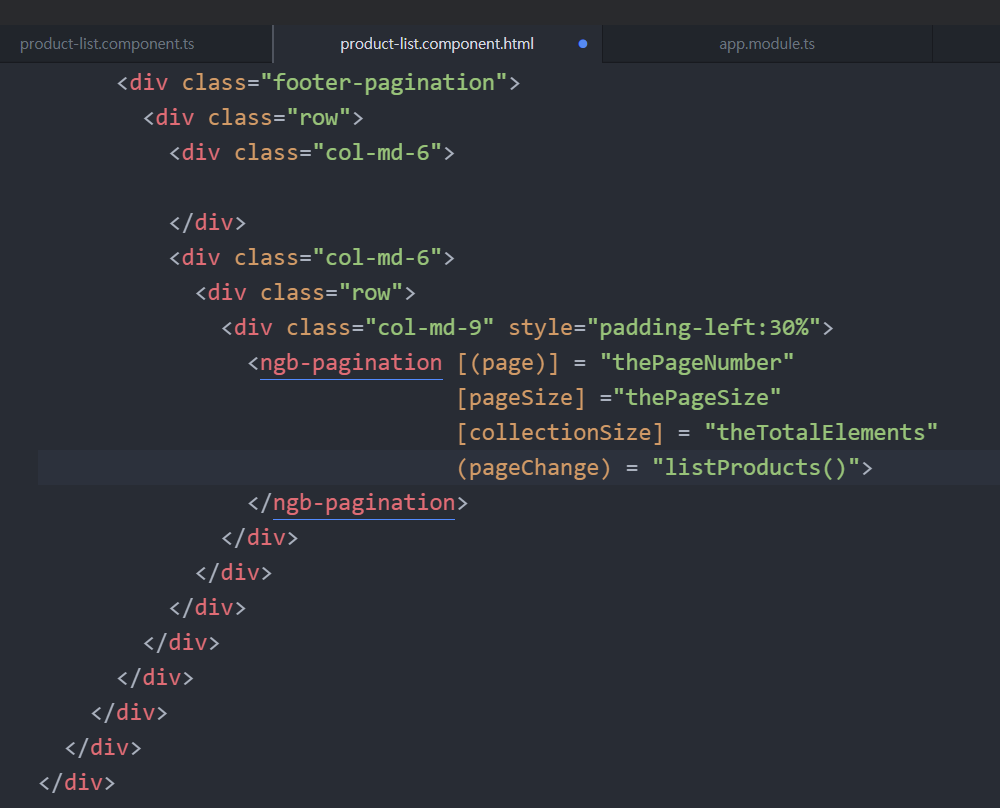
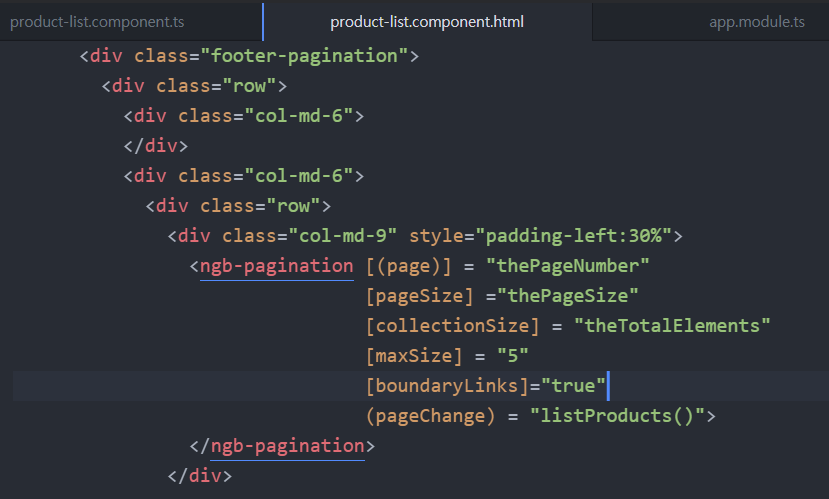
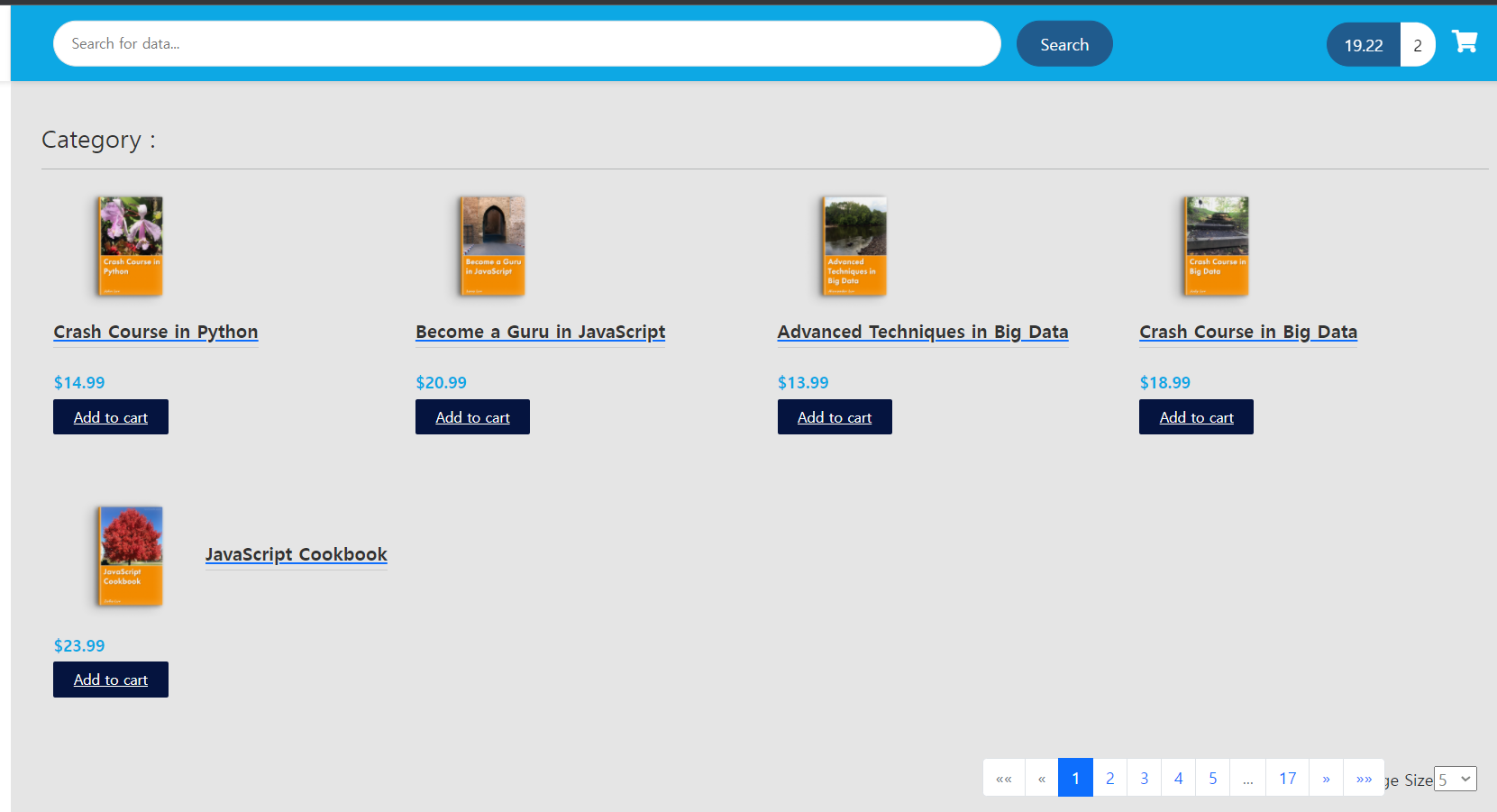
5.
page - 페이지 숫자
pageSize - 페이지 당 아이템 크기
collectionSize - 총 아이템 숫자
pageChange - 페이지 변화 이벤트 핸들러
컴포넌트에 있는 변수를 HTML에서 사용하는 것.

만약 유저가 페이지 번호를 클릭하면 유저 행동에 따라서 컴포넌트는 page 변수를 업데이트한다.
Event binding 으로 pageChange event가 발생.
productListComponent에서 listProduct( ) 메서드를 실행.
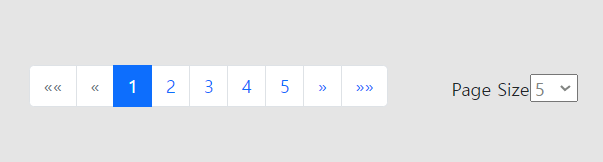
페이지 사이즈 선택 기능
순서
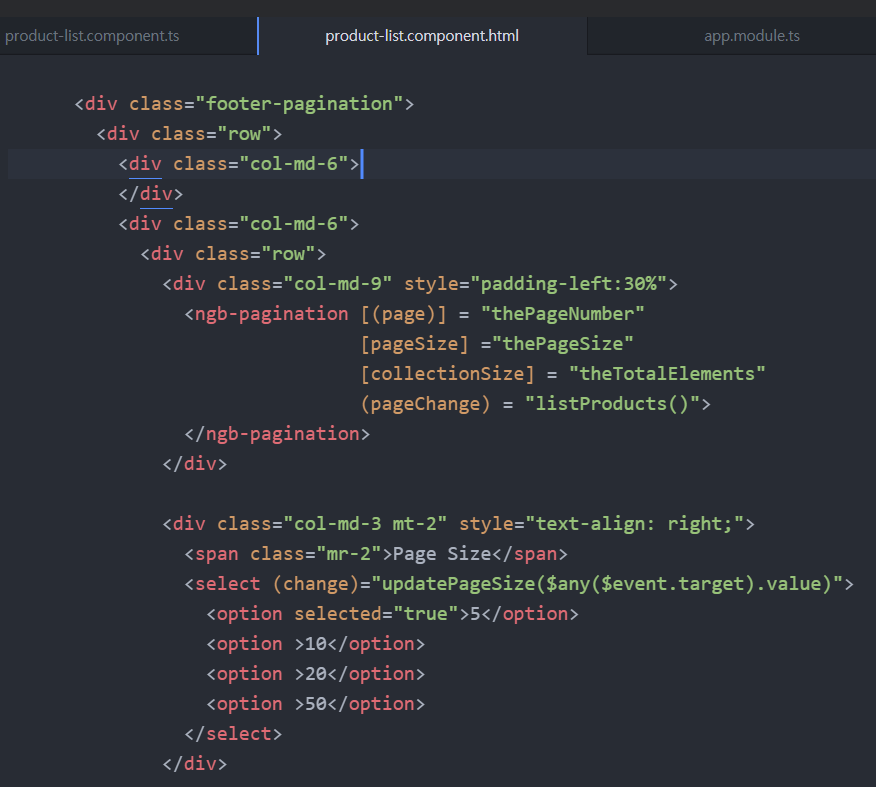
1. HTML에 페이지 크기를 선택할 수 있는 드랍 다운 리스트를 만든다.
2. 페이지 크기를 조정 적용할 수 있게 ProductListComponent 업데이트.
1.

select 태그를 이용한다 .
page 크기 선택에 따른 event binding.
선택을 하면 component.ts에 있는 메서드 부른다.
매개변수는 유저가 입력한 값을 넣는다.
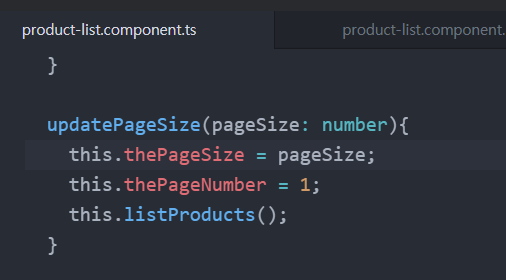
2.

component에서 변수를 바꾸는 메서드.

선택지에서 최소값이 5이니 초기값을 5로 수정한다.
페이지 숫자 최대값과 빨리 넘기기 설정

Angular powered Bootstrap (ng-bootstrap.github.io)
Angular powered Bootstrap
ng-bootstrap.github.io

키워드 검색에도 페이지 기능 넣기
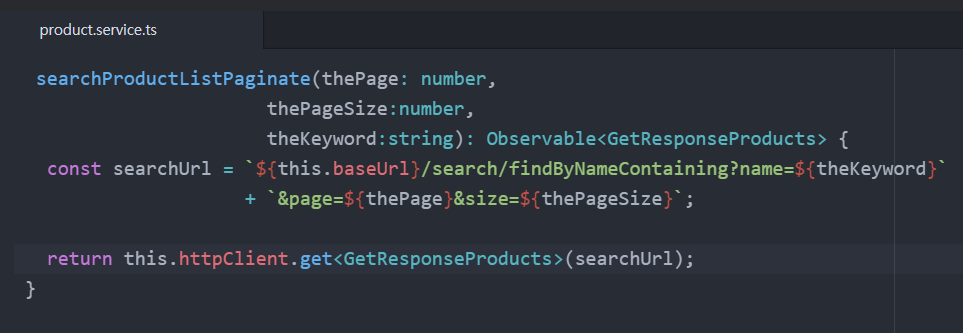
1. ProductService에 페이지 기능 넣기
2. 페이지를 다룰 수 있게 ProductListComponent 업데이트
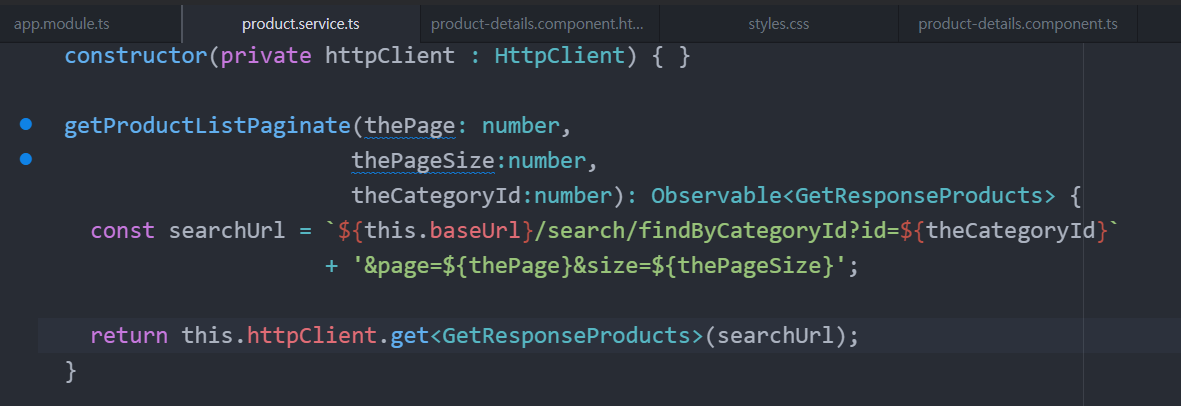
서비스에 메서드를 하나 수정한다. 리스트를 가져오는 메서드.
thePage, thePageSize, theKeyword 를 매개변수로 받고 URL을 만들어서 Spring Data REST에 요청한다.
요청하면 JSON으로 조건에 맞는 데이터를 받는데 Component에서 서비스 메서드를 사용하니까
받은 데이터를 컴포넌트에 있는 변수에 적절하게 주입한다.
컴포넌트 ts는 변수에 데이터를 갖고 HTML에서 이걸 갖다 쓰면 된다.
유저가 페이지에서 조작하면 입력값을 서비스 메서드에 입력하여 새로 부른다.
1.

검색 URL에다가 page와 size를 추가한 것에 불과하다.
2.

URL 파라미터에서 keyword를 가져오고
이전 키워드와 다르면 첫 번째 페이지가 나오게 pageNumber를 1로 한다.
그리고 이전 키워드를 현재 키워드로 수정.
서비스 메서드를 사용한다.

'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 장바구니 목록 수량 조절 (0) | 2022.02.16 |
|---|---|
| Angular> 장바구니 추가 버튼 (0) | 2022.02.12 |
| Angular> 상품 상세 페이지 (0) | 2022.02.04 |
| Angular> 검색 기능 (0) | 2022.01.31 |
| Angular> 카테고리로 상품 출력 (0) | 2022.01.30 |



