순서
1. 상품 페이지 컴포넌트 생성
2. 상품 페이지를 위한 Angular route 생성
3. HTML페이지에 router link 추가
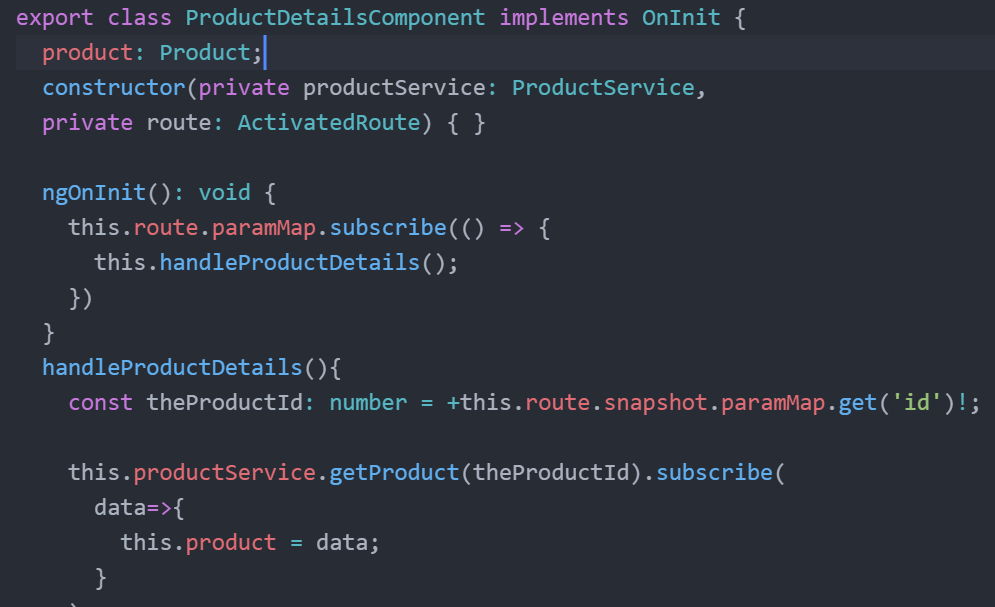
4. Product Service에서 product를 가저올 수 있는 ProductDetailsComponent
5. Spring Boot app에 요청할 URL을 부르는 Product Service
6. 상품 정보를 보여줄 ProductDetailsComponent를 위한 HTML 수정

상품 정보를 볼 수 있게 Spring Boot 를 설정 수정이나 메서드를 만들어야 할 것 같지만
REST API 기본 기능으로 안해도 됨.
1.

component 생성
2.
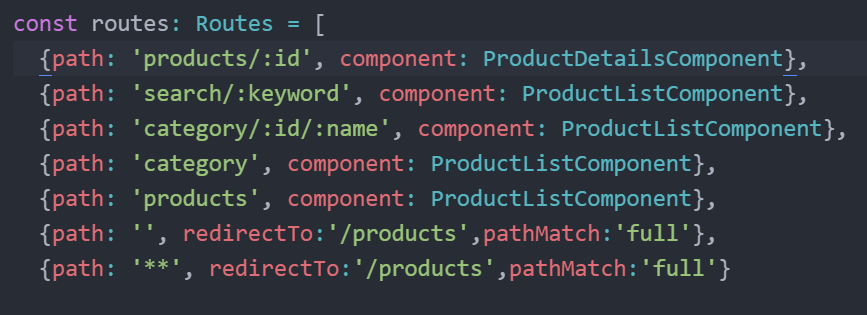
app.module.ts

route 생성. ProductDetailsComponent로 등록.
3.
router link를 product list HTML 페이지에 등록하자.
product list component로 이미지나 제목을 클릭하면 상세 페이지에 들어갈 수 있도록 링크 추가.

4.
router는 route로 데이터를 쏜다.
route에 연결된 component를 실행한다.
router outlet에 component의 html이 실행.
route에 연결된 component는 ts의 생성자에 route를 넣어야 한다.

5.

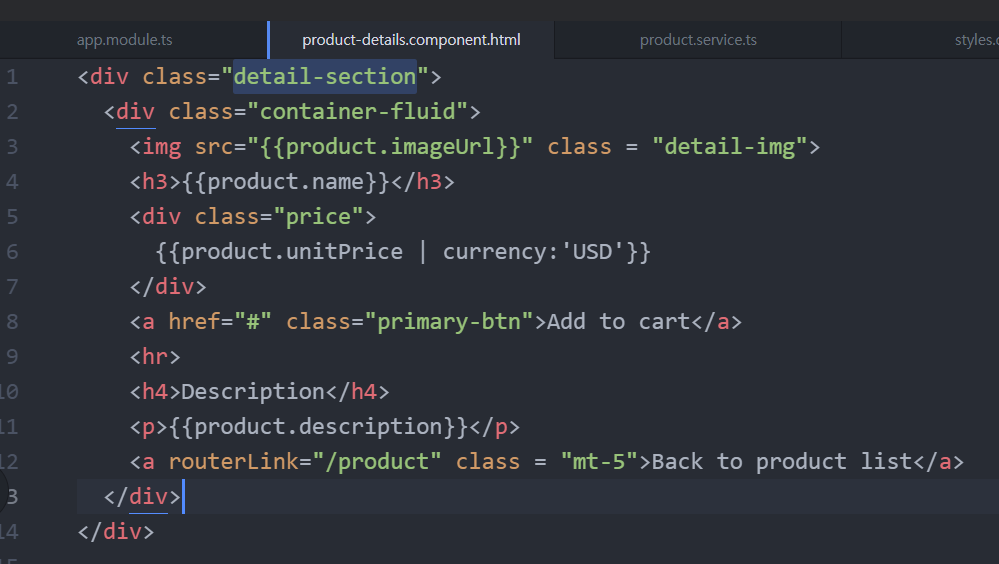
6.




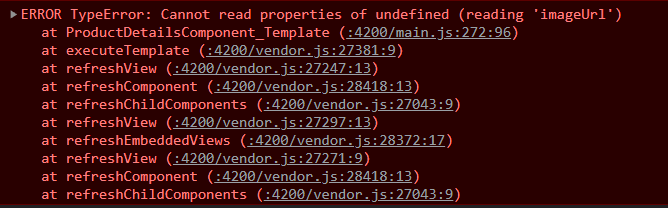
HTML 템플릿이 product 객체의 imageUrl 변수를 접근하려는데
아직 product가 없어서 이런 오류가 생긴 것.
route link로 route를 선정하고 해당되는 route에 연결된 component를 실행한다.
product details component가 product service로 product 데이터를 가져와야 한다.
component는 product 객체를 가져와서 html에 전달하고 html은 이걸 화면에 출력.
router outlet에는 선택된 component의 html을 출력한다.

Product의 property가 없는 이유는 ProductService가 메서드를 호출해서 Product 데이터가 도착하기 전까지 아직 배정받지 않아서 없는 것이다.
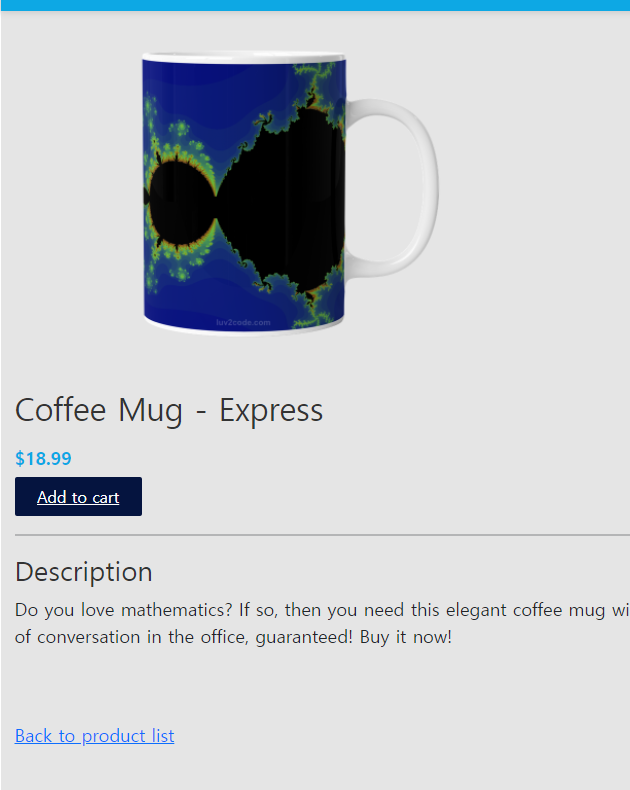
그럼에도 불구하고 결국 화면에서 이미지가 보이는 이유는
service에 요청하여 데이터가 도착해서 property가 결국 배정받으면
Angular는 자동으로 HTML 페이지를 업데이트하기 때문이다.
오류는 데이터가 도착하기 전에 생성된 것.
도착하고 나서 업데이트되니 우리가 볼 수 있는 것이다.
해결 방법은 두 가지가 있는데
첫 번째는 new Product( );를 사용하여 비어있는 인스턴스를 배정하는 것
두 번째는 img src="{{ product?.imageUrl }}" 를 사용하는 safe-navigation operator를 사용하는 것이다.
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 장바구니 추가 버튼 (0) | 2022.02.12 |
|---|---|
| Angular> 페이지 기능 (0) | 2022.02.06 |
| Angular> 검색 기능 (0) | 2022.01.31 |
| Angular> 카테고리로 상품 출력 (0) | 2022.01.30 |
| Angular> 카테고리로 제품 검색 예시 (0) | 2022.01.28 |



