간단개념
Router - 메인 라우팅 서비스. 유저 선택에 따라 적절한 route를 보여준다.
Route - 컴포넌트와 URL 경로를 일치시킨다.
RouterOutlet - placeholder 역할을 한다. route에 맞는 컴포넌트를 보여준다.
RouterLink - 어플리케이션에서 url으로 routes를 연결시킨다.
ActivatedRoute - 현재 컴포넌트를 열고 있는 route. route parameter에 접근하기에 유용하다.
더 자세한 건 홈페이지에서..
Angular - Common Routing Tasks
Angular
angular.io
순서
1. Routes 정의
2. Routes에 기반하여 Router 구성
3. Router outlet 정의
4. 카테고리 id param가 지나갈 수 있는 Router Links 구성
5. 카테고리 id param을 읽을 수 있는 ProductListComponent
6. 스프링 부트 수정하기. REST Repository 새로운 메서드 작성
7. 스프링 부트에서 새로운 URL을 부를 수 있도록 Angular Service 업데이트
1.
Route는 컴포넌트에 대해서 경로와 참조값을 가지고 있다.
사용자가 route path에 대한 링크를 선택하면, Angular는 컴포넌트 인스턴스를 생성한다.
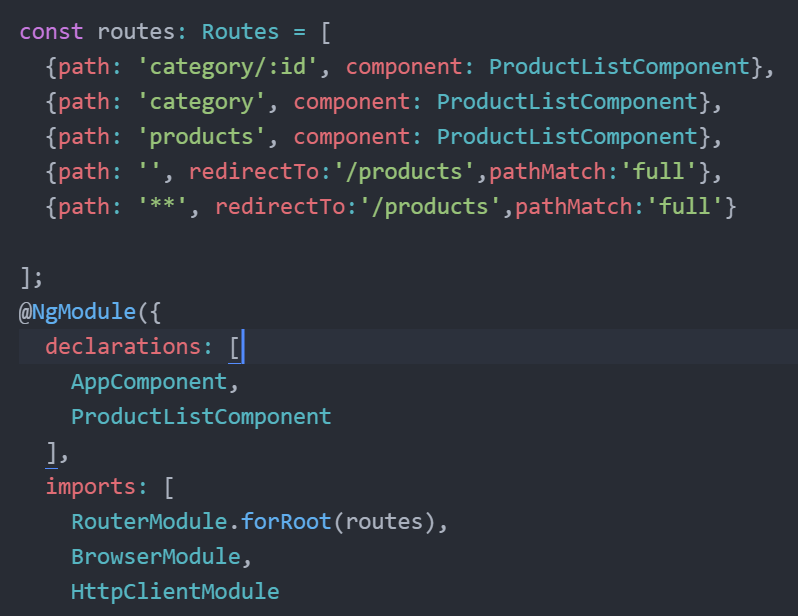
app.module.ts

주어진 카테고리 아이디를 통해서 상품을 보여줄 수 있는 route를 추가.
route 정의할 때 순서 중요함.
**는 generic wildcard이다. 이것은 위 routes들과 일치하지 않는 것들을 일치시킨다.
Angular - Common Routing Tasks
Angular
angular.io
2.

routes에 대한 Router를 구성한다.
Angular의 app.module.ts 파일에서 설정.
경로에 따른 컴포넌트를 route라고 하고
여러 route 리스트를 선택해주는 것을 router.
RouterModule을 import
3.
app.component.html에서 본문

RouterOutlet을 placeholder 처럼 작동한다.
route를 기반으로 맞는 component를 출력하는 곳.
router configuration에 따라서 적절한 component를
app.component.html의 <router-outlet></router-outlet>에서 출력한다.
4.
그대로 이어서 app.component.html의 메뉴부분

HTML에서 route로 가는 링크를 만든다.
유저가 링크를 클릭하면 router에서 맞는 route를 연결시켜준다.
route에 맞는 component 인스턴스를 생성하고 출력한다.
route configuration에 따라 component를 실행.
5.
id parameter를 읽어야 한다.


parameter에 id가 있는지 확인한다.
route 설정할 때 id 위치를 지정했고,
id를 가리키면서,
url 그 위치에 숫자가 있는지 확인하는 것.
+this.route.snapshot.paramMap.get('id');
+ : parameter 값은 string으로 반환하는데 + 기호는 number로 변환한다.
route : 활성화된 route를 사용한다.
snapshot : 지금 route의 상태
paramMap : route 파라미터를 모두 Map
'id' : id parameter를 읽는다.

ts에서 Service에게 데이터 요청을 했으니 맞춰줘야 한다.
Service에서 입력값을 추가한다.
6.
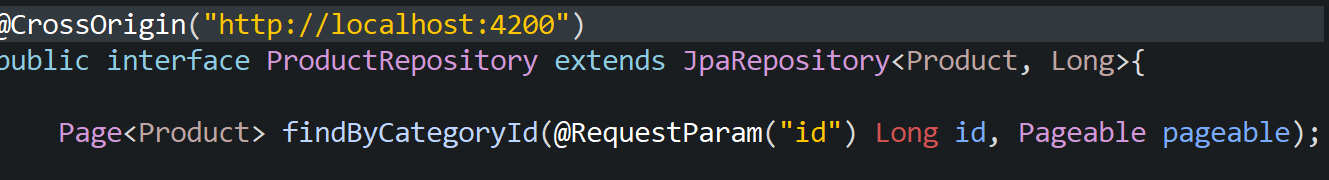
REST Repository method 수정

Spring boot가 category id를 기반으로 product를 가져올 수 있도록 method를 수정한다.
Spring data rest와 spring data JPA는 query method를 지원한다.
Spring은 method 이름을 기반으로 query를 생성한다.
findBy, readBy, queryBy 등등이 있다.
Page<Product> findByCategoryId(@RequestParam("id") Long id, Pageable pageable);
Page : 객체 리스트의 서브 리스트
findBy는 query method
CategoryId : category id 확인
"id" : 해당 parameter 값
Pageable : pageNumber, pageSize, previous 와 같은 정보를 갖고 있다.
이 문장은 Select * from prduct where category_id = ?; 와 같은 뜻이다.

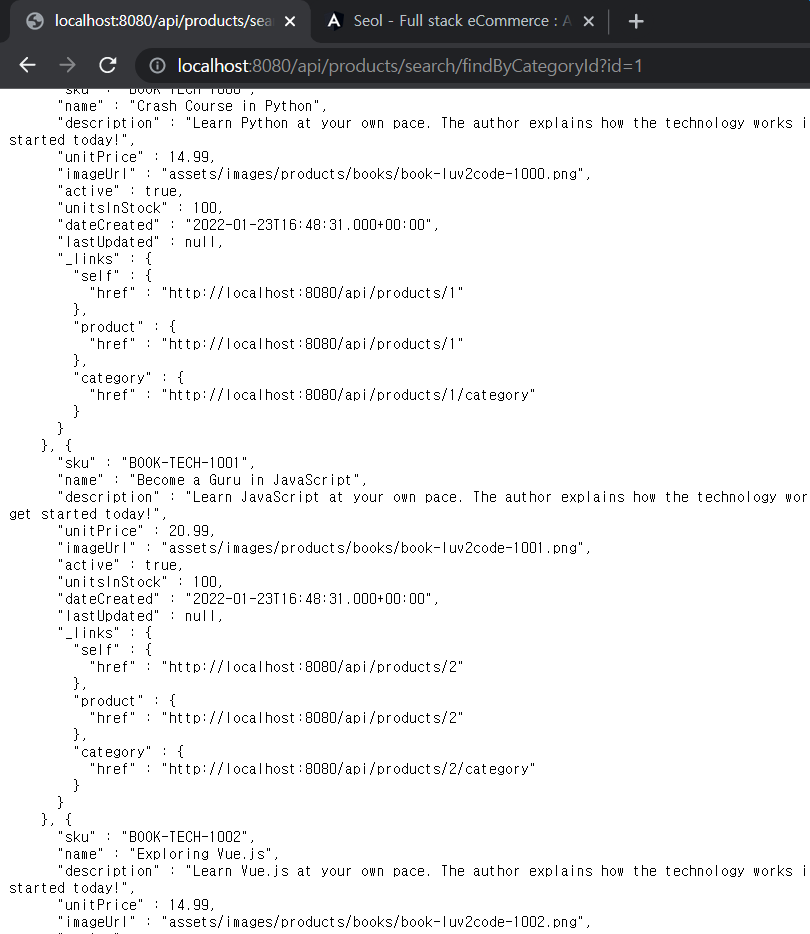
http://localhost:8080/api/products/search/findByCategoryId?id=1
를 입력하면 위 메소드가 실행된다. id=1 값을 REST API에 전달한다.
@Query 어노테이션을 이용하여 커스텀 쿼리를 만들 수 있다.
자세한 내용은 공식문서로 확인할 수 있다.
Spring Data JPA - Reference Documentation
Spring Data JPA - Reference Documentation
Example 109. Using @Transactional at query methods @Transactional(readOnly = true) interface UserRepository extends JpaRepository { List findByLastname(String lastname); @Modifying @Transactional @Query("delete from User u where u.active = false") void del
docs.spring.io
7.
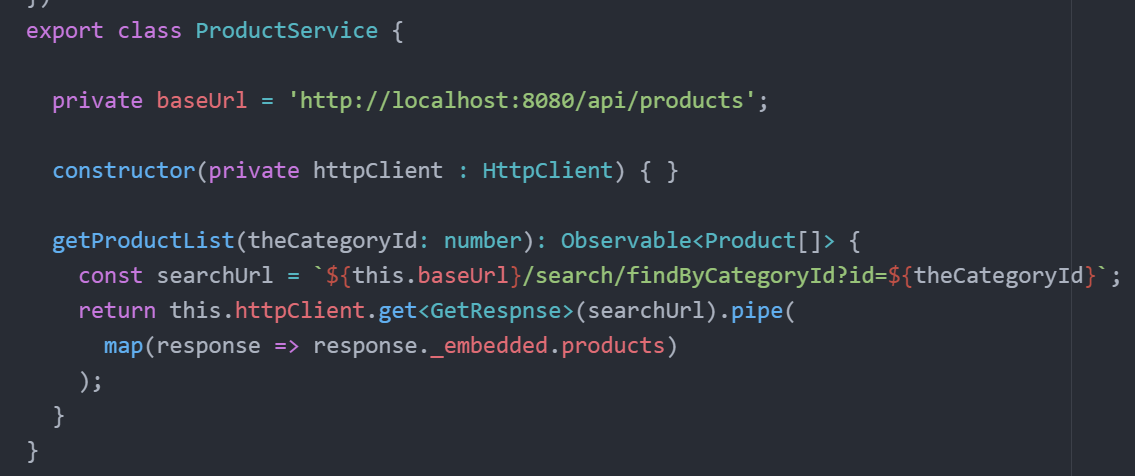
Angular Service에서 Spring Boot에 URL 요청


'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> 검색 기능 (0) | 2022.01.31 |
|---|---|
| Angular> 카테고리로 상품 출력 (0) | 2022.01.30 |
| Angular> Online Shop Template 적용 (0) | 2022.01.23 |
| Angular> Front end - Product List (0) | 2022.01.22 |
| Spring Boot> backend 구성하기 (0) | 2022.01.16 |



