Angular에서 지원하는 기능으로 Angular 하나에서 다양한 환경 설정을 추가할 수 있다.
이걸로 포트 별 다양한 백엔드에 지정할 수 있다.
개발 순서
1. environment 파일에서 config 설정
2. 앱에서 envrionment 파일 사용
3. environment configuration 구동
1.

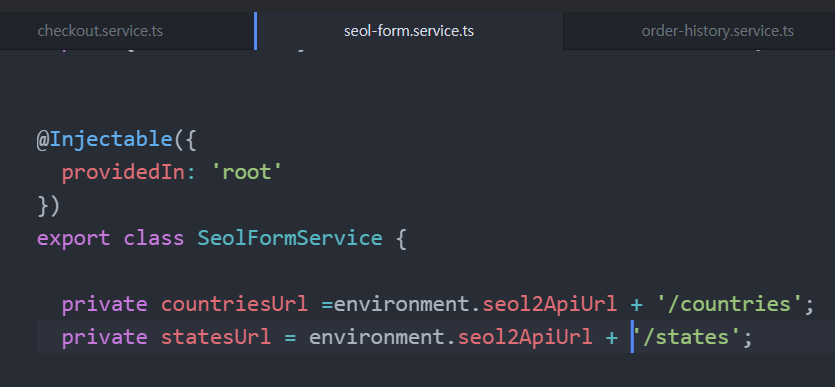
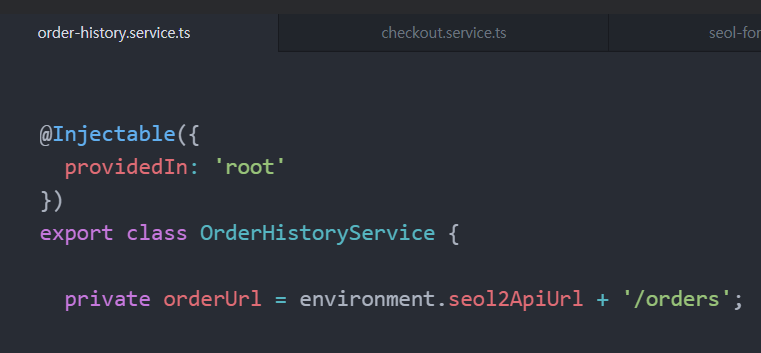
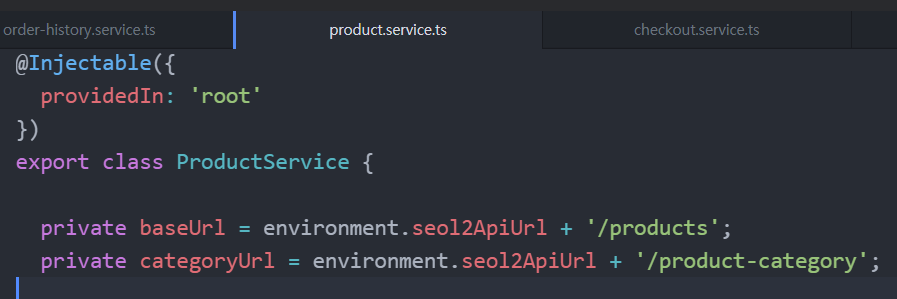
2.

기존 하드 코딩되어 있는 걸 바꿔준다.




3.
npm start는 environment.ts를 사용하는 것
npm start -- --configuration=production 은 environment.prod.ts를 사용하는 것이다.
새로운 Environments 추가하는 법
Environment configuration은 angular.json에서 정의
개발 순서
1. environment file 생성
2. angular.json에서 build section에서 설정
3. angular.json에서 serve section에서 설정
4. environment configuration 실행
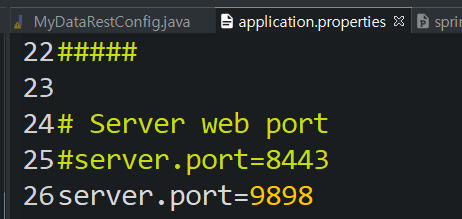
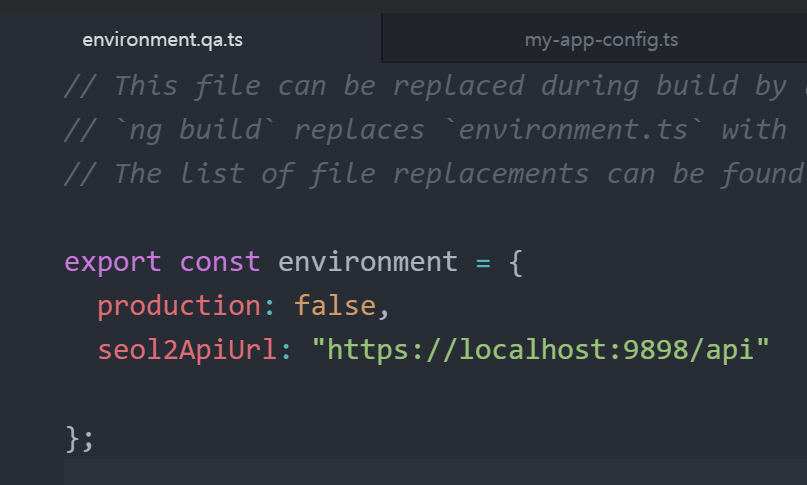
1.
먼저 스프링 부트 포트 번호를 바꿔보자.

원래 있는 거 주석처리하고 새로 만든다.

environment.ts 파일 사본을 만들고 이름을 environment.qa.ts라고 새로 짓는다.
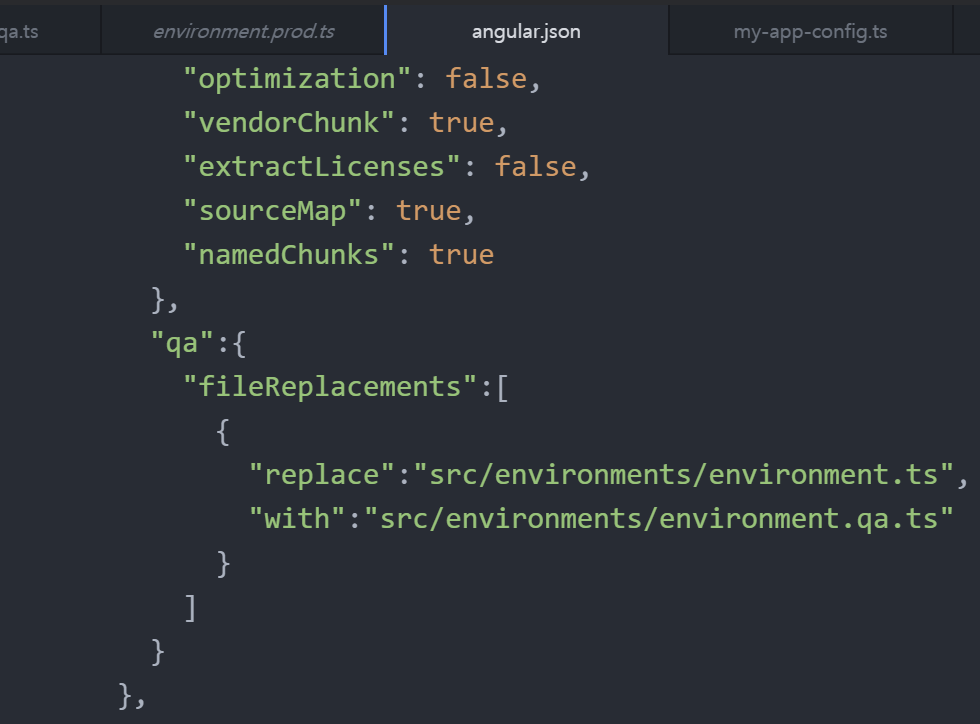
2.

projects > angular-ecommerce > architect > build > configurations
configuration 안에다가 qa를 추가한다.
production이 이미 있지만 configuration 자식으로 qa 추가
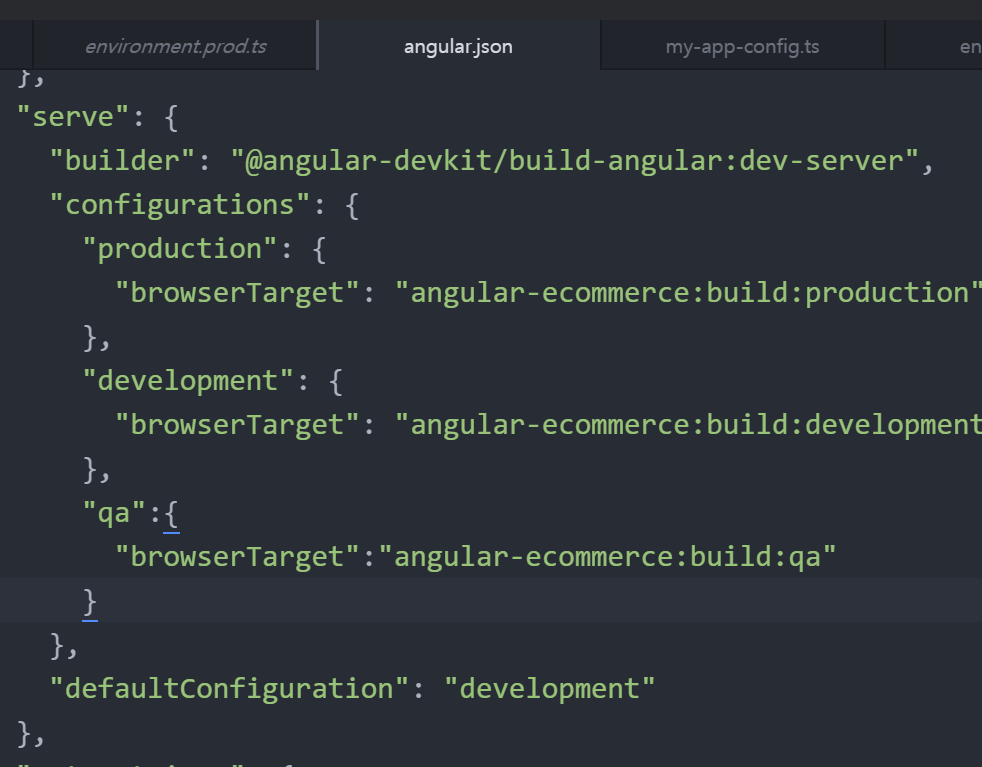
3.

projects > angular-ecommerce > architect > serve > configurations
angular-ecommerce:build:qa는 build의 qa
4.
npm start -- --configuration=qa
production: true/false를 하는 이유?
Prod Mode란?
내부 로깅 메세지를 줄인다.
자동 리로딩을 위한 파일 체크를 끈다.
스크립트와 스타일 파일을 간소화
dead code 없애기
CSS 와 폰트 인라인
Angular - Angular workspace configuration
Angular
angular.io
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> Payment Backend (0) | 2022.04.13 |
|---|---|
| Angular> Payment 시작 전 (0) | 2022.04.10 |
| Angular> HTTPS (0) | 2022.04.09 |
| Angular> 주문내역2 (0) | 2022.04.03 |
| Angular> 주문 내역 (0) | 2022.03.31 |



