HTTPS(Hypertext Transfer Protocol Secure)
웹브라우저와 서버간 암호화 데이터를 위한 프로토콜이다.
HTTPS는 TLS(Transport Layer Security) 프로토콜을 사용한다.
TLS는 SSL보다 보안이 좋다.
개발 순서
1. 키와 self signed certificate 생성
2. Angular에서 키와 self signed certificate 실행
3. 새로운 URL와 Spring Boot app 수정
1.
localhost.key와 localhost.crt 만들기
GitHub - darbyluv2code/fullstack-angular-and-springboot: Source code for the popular course. Full Stack: Angular and Spring Boot
Source code for the popular course. Full Stack: Angular and Spring Boot - GitHub - darbyluv2code/fullstack-angular-and-springboot: Source code for the popular course. Full Stack: Angular and Spring...
github.com
keyfile 이름 : localhost.key
certificate 이름 : localhost.crt
과정을 요약하자면 config 파일을 만들어서 거기에 정보를 넣고
명령어를 실행하여 config 파일을 참조해 key와 certificate 파일을 만드는 것이다.
2.

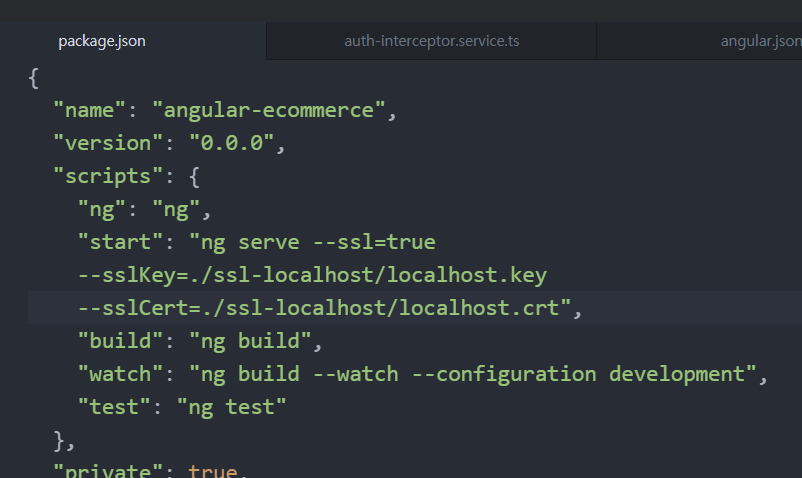
scripts의 start에 옵션을 추가한다.
--ssl=true는 ssl 모드를 키는 것이다.
나머지는 key파일과 certificate 관련이다.
cmd에서 npm start를 치거나
ng serve --ssl=true --sslKey=./ssl-localhost/localhost.key --sslCert=./ssl-localhost/localhost.crt
를 입력한다.
Okys에도 적용
개발 순서
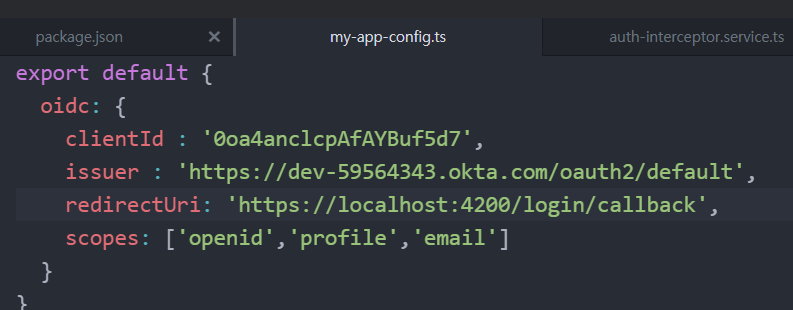
1. Angular app 에서 redirect uri 수정
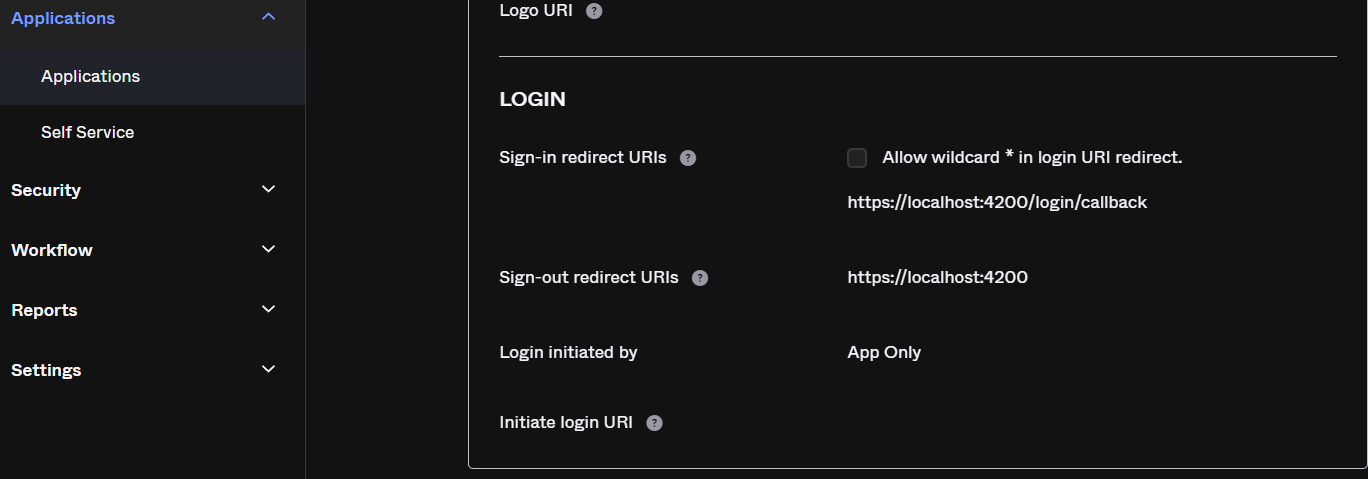
2. Okta dashboard에서 redirect uri 수정
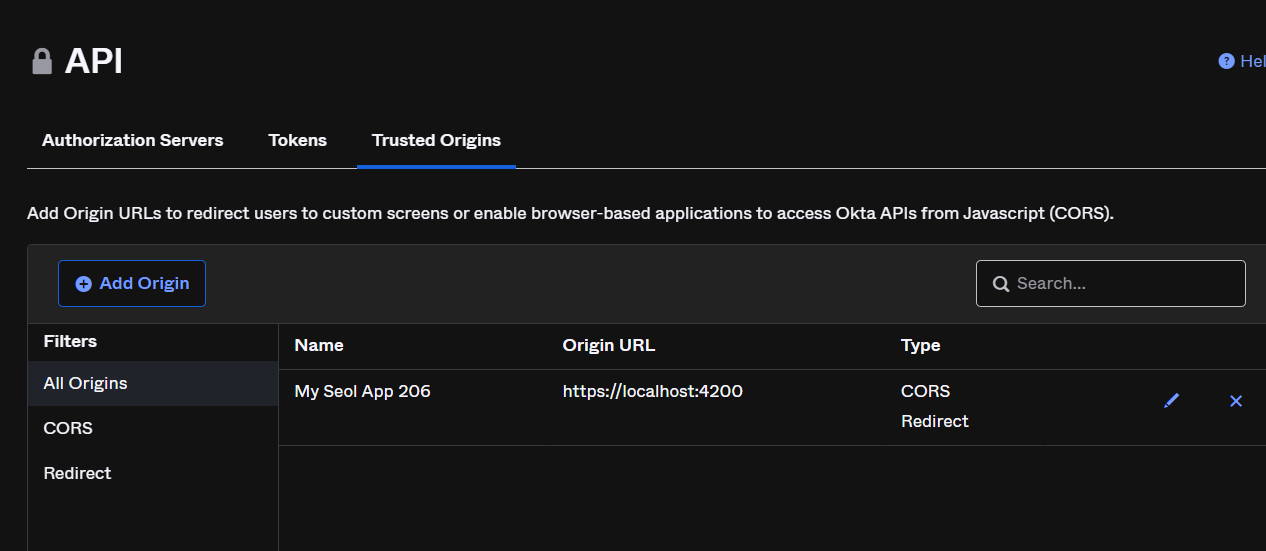
3. Okta dashboard에서 API trusted origins 수정
1.

2.

Applications 메뉴에 들어가서 수정하면 된다.
3.

Security 메뉴에 있는 API에서 수정하면 된다.
SSL에 관한 자세한 내용은 다음 사이트에서 보자
SSL Guide – The Complete Guide to SSL/TLS Certificates (aboutssl.org)
SSL Guide – The Complete Guide to SSL/TLS Certificates
Here’s the complete guide to SSL/TLS certificate. Read this SSL 101 and find out how SSL/TLS certificate operates and why it’s so important.
aboutssl.org
Spring Boot에도 적용히지
개발 순서
1. key와 self signed certificate를 생성
2. security configs 관련 내용 application.properties 수정
key와 certificates를 포함한 파일이 keystore이다 .
JDK 유틸리티인 keytool을 이용한다.
아래 링크를 참조하여 개발 진행
GitHub - darbyluv2code/fullstack-angular-and-springboot: Source code for the popular course. Full Stack: Angular and Spring Boot
Source code for the popular course. Full Stack: Angular and Spring Boot - GitHub - darbyluv2code/fullstack-angular-and-springboot: Source code for the popular course. Full Stack: Angular and Spring...
github.com
keytool에 관한 자세한 내용은 아래 사이트를 참조
The keytool Command (oracle.com)
The keytool Command
X.500 Distinguished Names are used to identify entities, such as those that are named by the subject and issuer (signer) fields of X.509 certificates. The keytool command supports the following subparts: When you supply a distinguished name string as the v
docs.oracle.com
진행하다가 keystore.p12파일을 만들고 스프링 부트를 재시동 걸어도
Could not load key store 라고 관련 에러가 나올 수 있다.
src/main/resources 프로젝트 경로에 keystore 파일이 없는데 파일 시스템에는 있는 경우가 있다.
그럴경우 프로젝트 maven의 update project를 하면 된다.

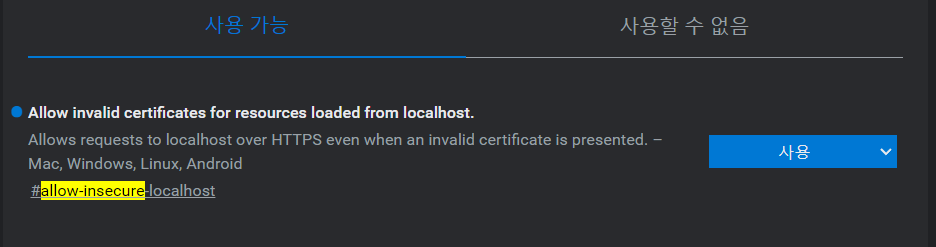
self signed certs를 로컬호스트에서 적용하기 위해
chrome://flags에 가서 allow-insecure-localhost를 사용으로 바꾸자.
8443 포트로 구성했으니 https://localhost:8443/api/products를 들어가면 된다.
근데 아직 angular에는 데이터베이스 포트를 8080으로 했고 http로 했으니
새롭게 수정해야 한다.
'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> Payment 시작 전 (0) | 2022.04.10 |
|---|---|
| Angular> Environments (0) | 2022.04.10 |
| Angular> 주문내역2 (0) | 2022.04.03 |
| Angular> 주문 내역 (0) | 2022.03.31 |
| Angular> 리팩토링 (0) | 2022.03.30 |



