이 카테고리 글은 인터넷 강의를 보고 내용을 정리한 글이다.
내용 좋으니 강추함.
설치
node : Command line에서 JavaScript를 구동하기 위해 필요함
npm : Node Package Manager. 메이븐처럼 node package와 기능을 다운로드
tsc : TypeScript Compiler
IDE 설치하고 위 세개 다운 받을 것
Atom 설치
구글에서 검색해서 설치 고
file - setting - install 에서
atom-typescript 검색 설치
node 설치
npm 설치
nodejs를 설치하면 둘 다 설치됨
tsc 설치
npm install -g typescript
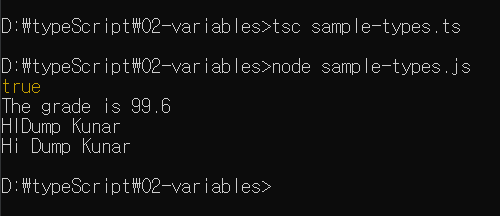
실행
Typescript 장점
자바스크립트에 static typing 지원
Free 오픈소스
객체 지향 프로그래밍 지원(클래스, 상속, 인터페이스, 상속 등등)
Transpiling
웹 브라우저는 TypeScript를 이해 못해서 TypeScript 코드를 JavaScript코드로 바꿔주는 작업을 해야함.
ts 파일을 js 파일로 변환.
tsc command가 이 작업을 함
node command로 코드를 돌림.
.ts 파일로 코드 작성 -> tsc 명령어로 js 파일 생성 -> node 명령어로 코드 돌림


주의할 것은 수정할 대 ts파일을 수정한다.
js 파일은 수정하지 않는다.
컴파일 에러가 나도 js 파일이 생긴다.
tsc --noEmitOnError [파일이름].ts
이렇게 쓰면 컴파일 에러가 날 때 js 파일이 생기지 않는다.
변수
형식은 다음과 같다.
let [변수이름] : [변수타입] = [초기 값];
ex) let found: boolean = true

string 합치는 두 가지 방식

반복문, 배열

for 문과 배열

for문 표현 2가지 방법

배열의 크기 동적 변화
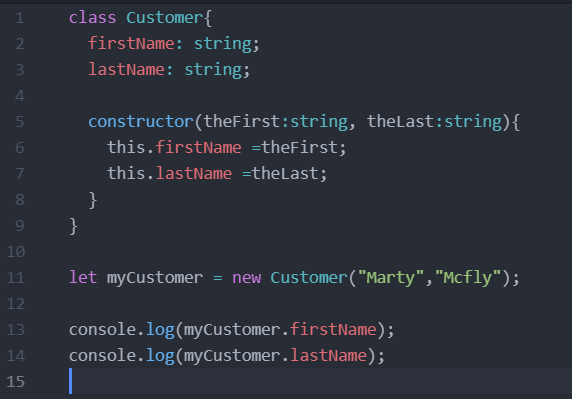
클래스
this는 이 클래스에서 정의된 변수를 가리킬 때 사용

클래스 변수에 직접 주입

this 키워드를 통해 클래스 변수에 생성자로 데이터 주입
get/set 구문
클래스 변수를 getter와 setter으로 접근하는 방식
왜냐하면 클래스 변수는 private
Accessor란 데이터를 가져올 때 자동으로 속성을 변환하는 기능이다.

_ 는 특별히 의미가 있어서가 아니라 그냥 관습이다.
myCustomer에서 변수를 사용할 때 변수가 private이라도 사용 가능하다.
알아서 get을 사용하여 값을 반환.

이런 get, set accessor 기능은 ES5 이상 버전에서만 지원한다.
compiler tag는 필수로 작성

컴파일할 때 조건을 일일이 달기는 넘 귀찮으니
tsconfig.json 파일을 이용한다.
컴파일러 옵션과 설정을 정의하는 것이다.
tsc --init으로 생성한다.

tsc라고 쓰면 모든 ts 파일을 컴파일한다.
Parameter properties shortcut

변수와 생성자를 줄인다. boilerplate 코딩을 줄일 수 있다.
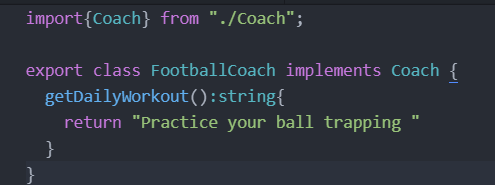
Import and Export


상속 Inheritance
TypeScript는 객체 지향 개념을 지원한다.
자바처럼 상속은 하나만 가능하고 인터페이스는 여러 개 가능.



상속 Inheritance 2
저번에 이어서 새로운 클래스를 상속


다음은 배열을 사용하는 방법

추상 클래스 Abstract Class





인터페이스 Interface





'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> Front end - Product List (0) | 2022.01.22 |
|---|---|
| Spring Boot> backend 구성하기 (0) | 2022.01.16 |
| Angular> Bootstrap 적용, 조건문, 서식 (0) | 2022.01.16 |
| Angular> 기본 작동 방식 (0) | 2022.01.15 |
| Angular> Create Project (0) | 2022.01.13 |



