부트스트랩을 가져오기
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">이것을 index.html에 붙인다.






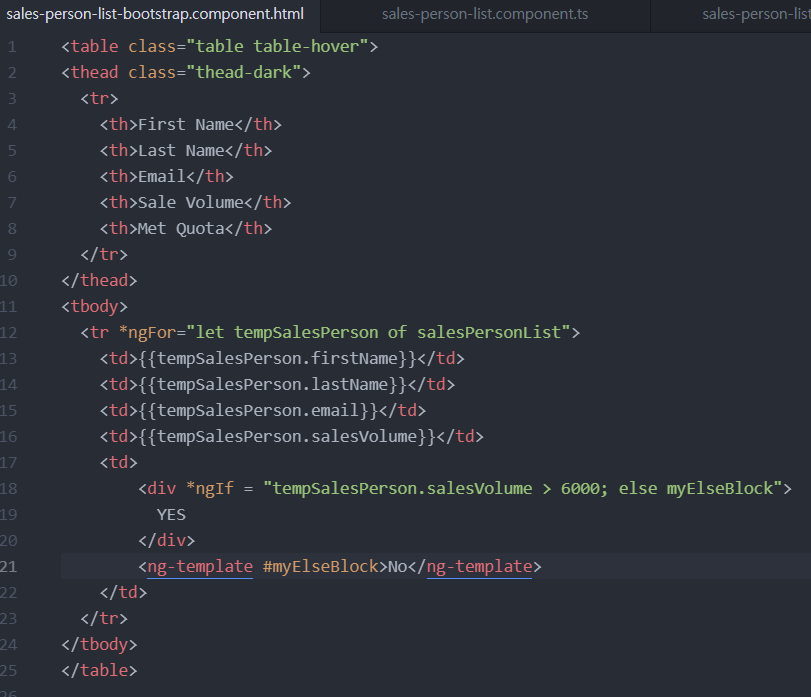
Angular 조건문


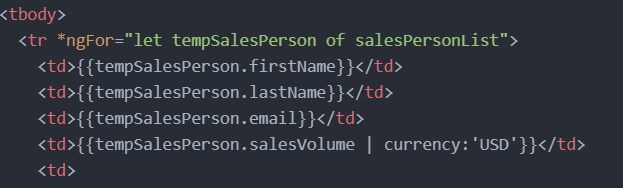
서식


'컴퓨터공학 > Boot & Angular' 카테고리의 다른 글
| Angular> Front end - Product List (0) | 2022.01.22 |
|---|---|
| Spring Boot> backend 구성하기 (0) | 2022.01.16 |
| Angular> 기본 작동 방식 (0) | 2022.01.15 |
| Angular> Create Project (0) | 2022.01.13 |
| TypeScript> 기본 문법 지식 익히기 (0) | 2022.01.11 |



